Variable not found
Enlaces interesantes 635
febrero 02, 2026 07:05

Aquí tenemos la colección de enlaces a contenidos interesantes que he recopilado a lo largo de la semana pasada 🙂
En esta ocasión, me gustaría destacar el artículo de Jose Manuel Alarcón sobre la charla de Demis Hassabis y Dario Amodei, CEOs de Google DeepMind y Anthropic respectivamente, en el Foro Económico Mundial de Davos 2026, donde hablaron sobre la llegada de la AGI y su impacto en el desarrollo de software y otras áreas. Muy interesante.
Continuando con gurús, Anders Hejlsberg, el arquitecto detrás de C# y TypeScript, compartió en una entrevista reciente algunas lecciones aprendidas a lo largo de su carrera: retroalimentación temprana, renunciar a preferencias personales, colaboración abierta y muchas otras.
También vale la pena echar un vistazo al post de Braulio Díez, donde describe la a la que se enfrentan a diario las personas que deciden emprender en el mundo tecnológico, ya sea como autónomos o como empresa. Y es que, muy a menudo, desde fuera solo vemos la punta del iceberg.
Volviendo a terrenos más técnicos, encontramos un artículo de Grant Riordan sobre cómo implementar uniones de tipos seguros en C# utilizando la biblioteca OneOf. Muy útil para quienes buscan mejorar la seguridad de tipos en sus aplicaciones.
Y muy interesante también la extensión Renamifier para Visual Studio, creada por Calvin Allen, que permite renombrar proyectos de forma segura, evitando las tareas manuales y problemas habituales asociados con este proceso.
El resto de artículos, a continuación.
Por si te lo perdiste...
- La interfaz IMiddleware: Middlewares tipados per request en ASP.NET Core
José M. Aguilar - Los nuevos métodos LINQ en .NET 9: CountBy(), AggregateBy() e Index()
José M. Aguilar
.NET
- Missed these 12 new C# features?
David Grace - How to Implement Type Safe Unions in C# With OneOf
Grant Riordan - Passing parameters to a hosted MCP Server in C#
Bart Wullems - Creating and consuming metrics with System.Diagnostics.Metrics APIs
Andrew Lock - Microsoft Agent Framework (Preview): AI Agent Development for .NET
Arulraj Aboorvasamy - Introducing OpenSilver 3.3: Blazor Components Now Run Directly Inside XAML Applications
OpenSilver Team - .NET AI Essentials - The Core Building Blocks Explained
Jeremy Likness - Building an MCP App with C# – A Color Picker Sample
Bruno Capuano - Internationalization Architecture for Global .NET Applications
Sudhir Mangla - The Grand Mystery of the Missing 18 Bytes
Steve Gordon
ASP.NET Core / ASP.NET / Blazor
- Force step up authentication in web applications
Damien Bowden - Your [Authorize] Attribute Is Compliance Theater
Martin Stühmer - Building a Design System on Top of Blazorise
Mladen Macanović - New in .NET 10 and C# 14: Multi-Tenant Rate Limiting
Ali Hamza Ansari - Getting Started with the Blazor Diagram Component
Héctor Pérez - Audit Logging That Survives Your Next Security Incident
Martin Stühmer - Changing how ASP.NET generates OpenAPI schema names
Tim Deschryver
Azure / Cloud
- ¿Qué novedades nos trae Azure Local 2601?
David Rivera - .NET 10 Becomes Available on AWS Lambda as Managed Runtime and Base Image
Almir Vuk - Minimum Usage in Azure App Testing
Nikita Nallamothu
Conceptos / Patrones / Buenas prácticas
- From pixels to characters: The engineering behind GitHub Copilot CLI’s animated ASCII banner
Aaron Winston - Best Practices for Creating User-Friendly Data Grids
Suzanne Scacca - Patterns of Distributed Systems in C# and .NET: A New Series for People Who Ship Real Systems
Chris Woodruff
Data
- Why Every EF Core Developer Needs to Try Entity Framework Extensions
Anton Martyniuk - Modernizing Stored Procedure-Heavy Applications: When to Move Logic to .NET
Sudhir Mangla - Getting Started with SQL Database Project Power Tools
Erik Ejlskov Jensen
Machine learning / IA
- Hassabis-Amodei en Davos 2026: El día después de la AGI y su impacto en el desarrollado de software
José Manuel Alarcón - Cyphering Prompts & Answers para evadir Guardarraíles
Chema Alonso - The Hidden Memory Architecture of LLMs
Hazem Ali - Shrinking a language detection model to under 10 KB
David Gilbertson - Google Introduces TranslateGemma Open Models for Multilingual Translation
Daniel Domínguez
Web / HTML / CSS / Javascript
- There is No Need to Trap Focus on a Dialog Element
Zell Liew - Unstacking CSS Stacking Contexts
Gabriel Shoyombo - How to Style the New ::search-text and Other Highlight-y Pseudo-Elements
Daniel Schwarz - Vue Basics: Ultimate Guide to Vue 3 Reactivity
David Adeneye Abiodun - ReliCSS
Geoff Graham - How Browsers Work
Dmytro Krasun
Visual Studio / Complementos / Herramientas
- Cómo generar changelogs automáticos para tus releases en GitHub
Gisela Torres - Testing your MCP server with Visual Studio HTTP Files
Bart Wullems - Visual Studio January Update
Simona Liao - Visual Studio Enterprise Partner Benefits – a Heads-Up!
Michael Morten Sonne - ReSharper and Rider 2025.3.2 Updates Out Now!
Anna Ruban - ProjectRenamifier: A Visual Studio extension that allows you to safely rename a project
Calvin Allen
.NET MAUI / Cross-platform
- Welcoming Web Content to Native Apps
Sam Basu - 6 .NET MAUI Properties You Didn’t Know Work with Buttons
Leomaris Reyes
Otros
- La punta del Iceberg
Braulio Díez - 7 learnings from Anders Hejlsberg: The architect behind C# and TypeScript
Aaron Winston
Picando Código
Reemplazando Mozilla Firefox
enero 29, 2026 09:00
Como comenté en un post anterior, estoy dejando de usar Firefox. Una condición de este cambio es no usar un navegador web basado en el motor de Google Chrome. Google Chrome es el Internet Explorer 6 de éstos tiempos, así que quedan descartados un montón de navegadores web populares.
Hace tiempo que Mozilla parece estar buscando perder usuarios de Firefox de gusto. Pero el problema más notorio recientemente ha sido su compromiso con usar lo que los tecnofascistas millonarios cocainómanos de Sillicon Valley nos quieren vender a prepo con el término marketinero de "Inteligencia Artificial" ("IA" a partir de ahora, para acortar). Esto ha generado mucho rechazo (con razón) de una gran parte de sus usuarios. No quiero entrar en mi postura del tema de IA porque me entra a subir la presión y no es el tema de este post. Pero el consenso general parece ser que Mozilla debería preocuparse por hacer a Firefox el mejor navegador web posible, y no meterle IA a prepo.
Por suerte todavía hay muchas opciones, a continuación comento qué he ido haciendo. Potencialmente escriba más posts en el futuro sobre este tema. Definitivamente estoy prestando más atención recientemente al desarrollo de alternativas a Firefox, así que lo que vaya encontrando interesante lo compartiré por acá.
Descartado por ahora: GNU IceCat

GNU IceCat
En el pasado usé bastante IceCat, pero en algún momento dejaron de funcionar los repositorios o algo de eso. Tengo una instalación vieja en el directorio ~/bin de mi sistema, pero aparentemente no tiene la habilidad de actualizarse sólo a versiones más nuevas. Hace muchos años hasta escribí un post Usando IceCat como reemplazo de Mozilla Firefox: Perfiles de usuario. Esto de llevarme el perfil a otro navegador me puede resultar útil, pero ya veremos más adelante...
La página web de GNU IceCat dice: El proyecto actualmente no distribuye binarios, pero el gestor de paquetes GNU Guix puede ser usado para instalar IceCat en sistemas GNU/Linux. También hay instrucciones para hacer tu propia versión de IceCat con scripts del repositorio git de GNUzilla y el código fuente de Firefox. Todo bien, en algún momento de repente me interesaría aprender y probar Guix. Y compilar el código puede llegar a ser divertido. Pero en este momento estoy intentando reemplazar Firefox y no tengo tiempo.
Aparentemente sólo hay binarios de versiones no oficiales, y no encontré un PPA confiable como para agregar a APT. Hay uno con versiones arcaicas de IceCat que creo que lo encontré buscando en este mismo blog. Pero en fin, queda descartado porque no me inspira demasiada confianza su futuro. De repente con la cantidad de usuarios que nos vamos yendo de Firefox es un buen momento para volcar más recursos en el mantenimiento de IceCat, pero parece que ahora no es prioridad. Si remonta un poco la actividad, lo volveré a considerar.
Debian Iceweasel

Debian Iceweasel
En mi búsqueda pensé si no sería un bueno momento también para que vuevla Iceweasel. Entre Debian Etch y Debian Jesse la versión de Firefox empaquetada por Debian llevaba el nombre de Iceweasel. Esto era para no infringir con la marca registrada de Mozilla. El Firefox que venía en Debian no era "oficial", le aplicaban sus propios parches y cambios al navegador. Mozilla consideraba estos cambios fuera de su política, así que el paquete no se podía considerar "Firefox".
Más adelante Debian fue autorizado a volver a la marca de "Firefox" y Iceweasel desapareció. Esto es lo que recuerdo, pero seguramente falten muchos detalles. Sé que hay hasta una entrada en Wikipedia sobre la pelea por la marca registrada de Firefox entre Mozilla y Debian para leer más del tema.
Debian igual hace algunos cambios a la configuración por defecto de Firefox en su versión .deb. En esta wiki hay más detalles, aunque está muy desactualizada. Ahí mismo comentan: "Firefox hace una serie de conexiones automatizadas a servidores de Mozilla (y de otros) sin pedir la aprobación explícita del usuario". Así que están pendientes de la telemetría y los problemas de privacidad de Firefox.
Es posible que en algún momento consideren que el desarrollo de Firefox diverge tanto de lo que es aceptable en Debian, que decidan volver a hacer su propia versión. Ya hay un bug reportado de 2025 donde cuestionan que los nuevos términos de uso de Firefox sean compatibles con Debian. En la conversación está Sylvestre Ledru, desarrollador de Debian desde hace muchos años y director en Mozilla, involucrado en su momento con el tema Iceweasel/Firefox. También Mike Hommey, uno de los desarrolladores más prolíficos de Mozilla en número de commits, empleado de Mozilla y quien estuvo manteniendo Firefox/Iceweasel en Debian muchos años.
Sería interesante, veremos qué pasa. Tanto hablar de Debian me dieron ganas de volver a Debian...
Waterfox y LibreWolf
De la poca investigación y lo que he fui leyendo, éstos dos parecen ser los forks más populares de Firefox éstos días. Instalé ambos, pero a lo que empecé a usar Waterfox y todo funcionó bien, me quedé con eso. Tengo instalado LibreWolf, pero sinceramente no lo he usado mucho.
Waterfox

Waterfox
Encontré una guía de instalación que usaba el repositorio APT de OpenSUSE (Hola OpenSUSE, ¡tanto tiempo!). Pero poco después me enteré que el repositorio dejó de ser mantenido, así que no recibiría más actualizaciones. Así que descargué el binario para Linux desde la página web oficial y desinstalé el deb. Por suerte todo siguió igual, la versión instalada a mano levantó el mismo perfil que la anterior.
También lo instalé en mi teléfono y lo sincronicé con la versión del escritorio. Todo funcionó bien. Pensé en hacer lo que comentaba en la sección de IceCat, de importar mi perfil de Firefox y mantener la experiencia. Pero aproveché la oportunidad para empezar de cero y tener una experiencia limpia.
Me importé todos los Favoritos (o Bookmarks) de Firefox. Instalé sólo un par de extensiones, ya ni recuerdo cuáles venían instaladas y cuáles no. Pero esenciales son uBlockOrigin y una que descubrí gracias a FireDragon: Dark Reader. Agrega la opción de tener "modo oscuro" para cualquier página, muy conveniente para no quedar encandilados en páginas con fondo blanco. Ya no puedo usar el escritorio de WordPress sin Dark Reader...
Desde que Mozilla paró el desarrollo de Lockwise, migré mis contraseñas a Bitwarden. Instalé la extensión de Bitwarden para mis passwords, y listo. En principio tenía Firefox Nightly y Waterfox funcionando a la vez. Entonces si necesitaba algo de Firefox me lo traía a mano. Pero hace bastante ya que no necesito abrir Firefox.
Personalicé un poco la interfaz de usuario a mi gusto. Creo que por defecto traía la barra de estado, algo medio old school que ocupa un poco de espacio en la parte inferior de la pantalla. De ahí saqué el botón para sacar capturas de pantalla, una herramienta que uso seguido, y lo moví a la barra superior junto al menú de favoritos y extensiones.
Creé varios contenedores, un invento excelente de Mozilla cuando todavía eran buenos. Me creé contenedores específicos para servicios, por ejemplo todo lo que sea de Google corre en su contenedor. Con la opción de abrir siempre esas páginas en el contenedor, no tenemos ni que pensar. Aproveché la mudanza para usarlos mucho más y tener perfiles de navegación separados dentro del mismo navegador.
Una característica genial de Waterfox es que te permite abrir pestañas privadas en la misma ventana de navegación que estás usando para las pestañas comunes. Hasta donde sé, Firefox no tenía esta característica, sólo abrir enlaces en ventanas nuevas privadas.
Waterfox publicó en su blog una respuesta directa al uso de IA por Mozilla: No AI* Here - A Response to Mozilla's Next Chapter. La parte que concierne a inclusión de AI en el navegador se resume en "Waterfox no incluirá LLMs. Punto y aparte. Al menos y definitivamente no en su forma actual ni en el futuro previsible".

Después de esos primeros días donde personalicé y dejé el navegador a gusto, todo viene funcionando bien, como esperaba. No noto muchas diferencias con Firefox, de repente anda mejor, pero puede ser porque en Firefox tengo cientos de pestañas abiertas, algunas de hace muchos años... Y el perfil de usuario lo vengo arrastrando hace años en distintas versiones de Firefox y de Sistemas Operativos. Uh, otra cosa que agregaron en la última versión de Waterfox que está muy buena es "des-cargar" pestañas (des cargar onda de sacarlas de la memoria) desde el menú contextual. Hacemos clic derecho en una pestaña y nos aparece la opción.
El paso que me queda es un día sentarme a recorrer todas esas pestañas que tengo abiertas en Firefox, exportar a favoritos las cosas que quiere leer o volver a visitar, y cerrar el resto. Así finalmente voy a poder desinstalar Firefox y olvidarme del tema. Pero como navegador principal por ahora vengo usando Waterfox y estoy conforme.
LibreWolf

LibreWolf
Como mencioné, no llegué a usar mucho LibreWolf. Pero no veo por qué no sería una buena opción para reemplazar Firefox.
Es un fork popular y sus metas son la privacidad, seguridad y libertad de los usuarios. Está diseñado para mejorar la protección contra técnicas de rastreo y fingerprinting, e incluye mejoras de seguridad a través de opciones por defecto y parches. También elimina toda la telemetría, colección de información y molestias, y deshabilita características anti-libertad como DRM. Esto último podría ser un problema a la hora de usar servicios de streaming imagino, pero seguro hay alguna vuelta para solucionarlo.
Incluye uBlockOrigin por defecto, esa extensión esencial. Hace años que no tengo ni idea cómo se ven los anuncios en la web, y cada vez que veo uno en la pantalla de otra persona me agobio. El gestor de contraseñas viene deshabilitado, recomiendan usar un gestor mejor y entre las opciones sugieren Bitwarden.
Su repositorio de código está alojado en Codeberg. No tienen versión de Android, pero recomiendan IronFox como alternativa, un proyecto que voy a revisar y tener en cuenta.
FireDragon (Garuda Linux)

FireDragon
Además de KDE Neon como distribución principal, también vengo usando Garuda Linux. En ese sistema no tuve que hacer nada porque el navegador web por defecto es FireDragon:
FireDragon es un navegador basado en el excelente navegador Floorp (también llamado el Vivaldi de los Firefox). Fue personalizado para tener una estética similar al sistema así como muchas preferencias opinionadas por defecto. Como este navegador era originalmente un fork de Librewolf, estamos tratando de integrar sus mejores parches y cambios en la base nueva.
Floorps es otra opción a tener en cuenta, pero en lo personal no me interesó. Tienen una postura definida, distinta a Mozilla, en cuanto al uso de IA: No respaldamos completamente ni rechazamos explícitamente IA. Respetamos las decisiones de los usuarios que quieren usar IA y de los que no. Cualquier característica de IA agregada a Floorp será en base de optar por usarlo. Van a estar desactivados a menos que sean habilitados por el usuario.
A tener en cuenta, en esa misma página hacen un comentario bastante ridículo: Para mantener un paso de desarrollo que soporte a usuarios en todo el mundo, es esencial la asistencia de herramientas de IA (como GitHub Copilot). Si van a usar esas porquerías, háganse cargo, no salgan con ese bolazo de que es "esencial".
Además de las preferencias de Floorps, FireDragon tiene un montón de personalizaciones. Cuenta con Firefox accounts pero usa un servidor de sincronización a medida. Un detalle visual es que cuando un botón está deshabilitado (por ejemplo los botones de navegación adelante y atrás si no hay nada adelante o atrás), desaparecen en vez de quedar en color gris. Si bien es el navegador de Garuda Linux, se puede instalar en otros sistemas. Está disponible en AUR, NixOS, Flatpak, AppImage y binarios para Linux y los otros sistemas privativos.

FireDragon, el navegador web de Garuda Linux (ArchLinux) corriendo en KDE Neon (Ubuntu)
Tor Browser

Tor Browser
Tor Browser es el navegador web del proyecto Tor. Si no conoces el proyecto Tor y el navegador, este es un buen lugar para empezar. La misión de Tor es:
Promover los derechos humanos y las libertades mediante la creación y despliegue de tecnologías de anonimato y privacidad libres y de código abierto, el apoyo a su disponibilidad y utilización sin restricciones y el fomento de su comprensión científica y popular.
Tengo el navegador instalado, pero no lo uso mucho. No tengo mucha necesidad, creo. Cuando quiero un poco de privacidad extra me conecto a la VPN y uso el siguiente navegador. Se siente como que cargar las redes de Tor con mi uso de repente le puede quitar ancho de banda a gente que realmente lo necesita. Pero es una buena opción si necesitamos privacidad y no contamos con VPN.
Mullvad Browser

Mullvad Browser
Mullvad es el navegador web creado por Tor Project y distribuido por Mullvad. Mullvad es mi proveedor actual de VPN (¿ya vieron la gema Ruby que hice para eso?).
Usar una VPN no es suficiente para mantener el anonimato en línea. Las empresas usan todo tipo de estrategia para identificar y rastrear nuestra actividad. El navegador web puede ser usado para identificarnos por la información que comparte con los sitios web. Algunos navegadores son peores que otros en ese aspecto.
El navegador de Mullvad es lo mismo que Tor Browser pero sin la red Tor. Aprovecha todas las características orientadas a la privacidad y se integra con Mullvad VPN. Usa la estrategia "esconderse entre la multitud", con configuraciones y preferencias que hacen que todos los usuarios del navegador se vean parecidos para estas empresas que intentan identificarnos.
Este es el navegador que uso con la VPN para la mayor privacidad.
Pale Moon

Pale Moon
Escribí sobre Pale Moon en el blog hace poco. Recomiendo leer ese post para ver más. Además de lo ya dicho, también hicieron pública su postura respecto a incluir IA en el navegador: No, Pale Moon no va a integrar IA en sí mismo de ninguna manera, forma o modo. Coincido con su desarrollador que esto de meter IA hasta en la sopa es uno de los errores más grandes que viene haciendo actualmente el sector IT en su conjunto.
Pale Moon es de los navegadores que venía usando en paralelo con Firefox desde hace un buen tiempo. Me parece bueno eso de tener distintos navegadores para distintos perfiles de navegación. Particularmente cuando cada vez es más lo que hacemos a través de la web. También espero que ayude con el tema de la identificación, que los anunciantes y otras empresas nefastas intentando compilar información y rastrear actividades en línea les cueste más si no usamos siempre el mismo navegador web.
Pale Moon es una buena opción. No probé usarlo como reemplazo total a Firefox, pero imagino que no tendría demasiado problema. En el peor de los casos si algo no funciona, es una buena oportunidad para replantearse si realmente uno necesita visitar la página. Y como respaldo, siempre podemos abrir la página en otro de los navegadores de esta lista.
SeaMonkey

SeaMonkey
Le tengo muchísimo cariño al navegador web SeaMonkey. Lo vengo usando hace muchísimos años, potencialmente desde sus inicios. En su momento usaba la Mozilla Application Suite, el paquete de aplicaciones para Internet con un navegador, cliente de correo, lector de noticias, desarrollador de páginas web y cliente para IRC. SeaMonkey continúa el desarrollo de ese paquete con actualizaciones de alta calidad.
El proyecto está en constante desarrollo, la versión más actual se publicó el 31 de diciembre de 2025. Tuvo algunos problemas con las actualizaciones automáticas por una migración que están realizando de Azure a OSUOSL, una organización sin fines de lucro trabajando en el avance de las tecnologías de código abierto. El blog de SeaMonkey se actualiza relativamente seguido. Es un buen recurso para ver cómo avanza el proyecto.
Al igual que Pale Moon, es un navegador que uso en paralelo con otros desde hace mucho tiempo. Me divierte probar navegadores web distintos y acostumbrarme a la experiencia de usuario y particularidades de los que me gustan. Tanto SeaMonkey como Pale Moon son forks de código de Mozilla, pero de bastante tiempo atrás. Son como continuaciones alternativas de lo que podría haber sido Firefox en un universo paralelo, muy buenas opciones ambos.
Integrando esos ejecutables
En varios casos como Pale Moon, SeaMonkey, Mullvad y Waterfox, estoy usando un ejecutable descargado de la página de lanzamientos de cada proyecto. Éstos en general se actualizan sólos, buscan versiones nuevas al ejecutarse y actualizan el código automáticamente. Como comenté, al momento de escribir esto SeaMonkey tiene un problema con las actualizaciones. Pero parece que ya está medio resuelto (yo terminé haciendo la actualización a mano). En otros casos, deberíamos suscribirnos a los feeds de lanzamiento para estar al tanto de versiones nuevas (por ejemplo el feed de FireDragon) y hacer las actualizaciones a mano.
Un tema adicional a la hora de usar estos ejecutables es integrarlos con el sistema. Que nuestro lanzador de aplicaciones los encuentre para poder ejecutarlos desde ahí. Para eso escribí un post hace un tiempo - Agregar aplicaciones al lanzador de GNOME Shell, KDE o Unity y vengo usando lo mismo. Podemos personalizar el ícono, o generalmente lo encontramos en los directorios de cada navegador:
- SeaMonkey: chrome/icons/default/
- Pale Moon, Waterfox, FireDragon y demás forks de Firefox: browser/chrome/icons/default/
Otros proyectos
Otros proyectos a tener en cuenta a futuro son Ladybird y Servo.
Servo es un motor de navegador web desarrollado inicialmente en Mozilla. Pero Mozilla echó a todo el equipo de Servo en 2020, y el proyecto fue adoptado por la Linux Foundation de Europa. Siguió su desarrollo gracias a voluntarios hasta 2023 que hubo una inversión que permitió que el proyecto se reactivara. En 2024 se anunció un "reboot" de Servo y desde octubre de 2025 se vienen publicando versiones de desarrollo mensualmente.
Es un motor, una vez que sea estable podría incluirse en navegadores web para tener una experiencia completa y moderna.

Estaremos atentos a su carrera con gran interés
Conclusión
Esto es a rasgos generales cómo vengo reemplazando Firefox. Los navegadores que más vengo usando son Waterfox y Pale Moon. Pero cada tanto también SeaMonkey y Mullvad, y en el caso de Garuda uso FireDragon. Pero ese sistema lo uso más que nada para jugar, así que no hago uso intensivo del navegador web ahí.
Es una lástima que después de tantos años de confiar en Mozilla y usar Firefox estemos acá. Pero insisto en que para mí, la gente a cargo de Mozilla está haciendo fuerza para perder más usuarios de Firefox. Eso va a ser un desastre "interesante" de mirar desde lejos.
Seguramente vuelva a escribir más sobre el tema. Por ejemplo no hablé mucho de qué vengo usando en mi teléfono aparte de Waterfox. Pero ya me extendí bastante por esta vez. Espero que si están considerando reemplazar Firefox, mis comentarios ayuden en algo, y con suerte conozcan y prueben un navegador nuevo.
El post Reemplazando Mozilla Firefox fue publicado originalmente en Picando Código.Variable not found
Enlaces interesantes 634
enero 29, 2026 07:31

La entrega semanal de los enlaces interesantes ya está disponible, con cerca de cincuenta referencias a contenidos a los que creo que merece la pena echar un vistazo.
Y por destacar, en primer lugar, la interesante reflexión de Braulio Díez sobre las nuevas posibilidades y peligros que ofrece la IA generativa en el ámbito de la programación, y algunas predicciones sobre lo que veremos en 2026 a este respecto.
La invalidación de una caché distribuida es un problema complejo. Milan Jovanović nos explica cómo solucionarlo usando Redis e HybridCache.
Davide Bellone abre un interesante debate sobre la necesidad (o no) de usar el sufijo Async en los métodos asíncronos de C#. Yo soy de Async, ¿y tú?
También vale mucho la pena dedicar un ratillo a leer el informe de Cloudflare 2025 Year in Review, donde, desde su privilegiada posición, analizan lo que ven pasar por sus redes. Spoiler: mucho tráfico, mucha IA, mucho ataque DDoS, incremento de uso de encriptación post-cuántica, etc.
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Por si te lo perdiste...
- Mejora el rendimiento de HybridCache mediante la reutilización de objetos
José M. Aguilar - El hosting in-process de ASP.NET Core
José M. Aguilar
.NET
- .NET 10: Zip and GZip API Improvements
Anthony Giretti - Solving the Distributed Cache Invalidation Problem with Redis and HybridCache
Milan Jovanović - .NET 10: Post-Quantum Cryptography Comes to .NET
Anthony Giretti - .NET 10 and C# 14 — Unbound generic types and nameof
Henrique Siebert Domareski - Making foreach on an IEnumerable allocation-free using reflection and dynamic methods
Andrew Lock - 10 Reasons to Upgrade to .NET 10
Anton Martyniuk - Code opinion: why I prefer avoiding the Async suffix in C# asynchronous methods
Davide Bellone - New in .NET 10 and C# 14: Fast Model Validation for APIs
Ali Hamza Ansari - Why ISO Standards Actually Matter for .NET Developers
Martin Stühmer
ASP.NET Core / ASP.NET / Blazor
- Modern Authentication in 2026: How to Secure Your .NET 8 and Angular Apps with Keycloak
UnknownX - Implementing Level of Identification (LoI) with ASP.NET Core Identity and Duende
Damien Bowden - Enterprise Patterns for ASP.NET Core Minimal API: Data Transfer Object Pattern
Chris Woodruff - 5 Minimal API myths and the real truth
David Grace - Building Webhooks in ASP.NET Core: Delivery Guarantees, Retries, Security, and Scalable Architecture
Sudhir Mangla - Getting Started with the Blazor Skeleton Component
Héctor Pérez - Responsive Layout Strategies Using Blazorise Grid & Breakpoints
Mladen Macanović
Conceptos / Patrones / Buenas prácticas
- You Can’t Future-Proof Software Architecture
Derek Comartin
Data
- Using ClientConnectionId to Correlate .NET Connection Attempts in Azure SQL
Kalyan Singh Bondili - Announcing GitHub Copilot code completions in SQL Server Management 22.2.1
Erin Stellato
Machine learning / IA
- Lo que diga Claudia
Braulio Díez - Introduction to Generative AI: Attention Mechanism
Harris Amjad
Web / HTML / CSS / Javascript
- The Wasm Breach: Escaping Backend WebAssembly Sandboxes
InstaTunnel Team - What's new in Next.js 16: Turbo Builds, Smart Caching, AI Debugging
Arulraj Aboorvasamy - The State of WebAssembly – 2025 and 2026
Gerard Gallant - I Learned The First Rule of ARIA the Hard Way
Hashim Quraishi - How Execution Context Works in JavaScript – A Handbook for Devs
Sumit Saha - Create, Edit, and Sign PDFs in JavaScript - No Backend Required
Anand Panchamoorthi - Updated Candidate Recommendation: Web Neural Network (WebNN) API
W3C - CSS in 2026: The new features reshaping frontend development
Jemima Abu - Responsive Hexagon Grid Using Modern CSS
Temani Afif - When will CSS Grid Lanes arrive? How long until we can use it?
Jen Simmons
Visual Studio / Complementos / Herramientas
- .NET 10 support in Visual Studio 2022
Mike Irving - Introducing the 'Git Ranger' Visual Studio extension!
Calvin Allen - Top 5 AI Tools for Visual Studio 2026
David Ramel - Now in Public Preview: GitHub Copilot build performance for Windows
David Li - Essential Programmer Utilities
Jesse Liberty - Color‑Driven Code Navigation
Mark Downie - Bringing work context to your code in GitHub Copilot
Kayla Cinnamon - Codex Is Now Integrated Into JetBrains IDEs
Anton Semenkin - Introducing the Azure Cosmos DB Agent Kit: Your AI Pair Programmer Just Got Smarter
Sajeetharan Sinnathurai
.NET MAUI
- Building a Gated Multi-Step Wizard in .NET MAUI with Tab View
Sneha Kumar - Adding External Fonts in .NET MAUI
Leomaris Reyes
Otros
- What was the secret sauce that allows for a faster restart of Windows 95 if you hold the shift key?
Raymond Chen - Cloudflare Radar 2025 Year in Review
Cloudflare
Publicado en Variable not found.
Picando Código
Aprende Ruby: 1 - Introducción
enero 26, 2026 12:00
Este es el primer post en una serie que estoy escribiendo denominada "Aprende Ruby". Por este medio quiero difundir el lenguaje de programación Ruby con contenido en español. La idea es publicar basado en mi experiencia y con un toque personal. Me gusta hablar de Ruby, pero también quiero ejercitar la transmisión de conocimiento de forma didáctica.
En 2011 empecé a hacer algo similar a medida que iba estudiando Ruby 1.9 del libro Pickaxe. Pasaron muchos años en los que he estado usando Ruby, y ya vamos por la versión 4.0 del lenguaje. Además escribo relativamente seguido sobre cosas nuevas que voy aprendiendo, usando o encontrando sobre Ruby, la diferencia es que esto va a estar un poco mejor organizado.
El contenido va a estar enfocado a gente que quiera aprender Ruby desde cero, que ya esté aprendiendo o le interese conocer más. También potencialmente lo podían encontrar interesante Rubystas que quieran leer sobre Ruby y con suerte aporten su experiencia o conocimiento adicional a través de los comentarios. Mi objetivo es que el paquete final tenga un principio y fin para alguien que quiera adentrarse en el lenguaje o aprender más sobre un tema en particular. Y sirva de base para salir a aprender más por ahí con algo de conocimiento básico.

Tengo armada una agenda con varias cosas para escribir. Algunas denominaría como conceptos de programación básica con Ruby, pero no pretendo escribir una guía completa para aprender a programar con Ruby. Otras cosas de la agenda van a tratar de herramientas o cosas que me parecen que están buenas, son divertidas o interesantes con Ruby.
Con suerte anime a más gente a aprender o retomar Ruby. Y con lo poco que se pueda aprender de acá, sigan aprendiendo más. Si tienes alguna duda, o te interesaría saber más sobre un tema en particular relacionado a Ruby, no dudes en dejar un comentario. Los comentarios pueden ser anónimos, simplemente usa una dirección de correo electrónico válida (la dirección de correo no se comparte públicamente) para que el filtro de spam no rechaze el comentario.
¿Por qué Ruby?
Hay muchos motivos para aprender un lenguaje de programación específico. En el caso de Ruby es un lenguaje fácil de aprender. Hasta donde sé, es el único lenguaje diseñado con el felicidad de las personas que lo usan como su meta. He usado Java, C#, PHP, JavaScript, Go, Rust, Python y varios lenguajes de programación más. Ruby sigue siendo mi preferido.
Una pregunta que surge muchas veces cuando alguien aprende a programar es si tal o cual lenguaje es una buena elección para empezar. Dependiendo del contexto y cuánto nos quede de cada lenguaje, es casi irrelevante. Si bien algunos lenguajes nos pueden enseñar vicios o malas prácticas, son cosas que se des-aprenden con otros. Ruby me parece un lenguaje excelente para empezar a programar. Es fácil de entender y nos da un montón de poder. Sirve para desarrollo web, scripts, aplicaciones de escritorio, videojuegos y más.
Ruby es un lenguaje de programación de alto nivel, simple y elegante. De alto nivel significa que no necesitamos entender en detalle el funcionamiento de un sistema operativo o una computadora para programar Ruby. Provee abstracciones que facilitan el entendimiento del código a nivel humano. También oculta o automatiza tareas más cercanas al hardware de la máquina para hacer nuestro trabajo más sencillo. Ejemplos de otros lenguajes de alto nivel son Python y PHP.
La simplicidad nos permite lograr cosas en pocas líneas de código. No nos exige demasiada ceremonia o conocimiento extra para escribir nuestro primer "Hola Mundo". Voy a tener memorizado public static void main(String[] args) toda la vida... Programé muchos años con Java, y en ese lenguaje esta línea de código empieza la función principal que va a ejecutar nuestro programa. A su vez esto tiene que estar en una clase, en un paquete, y un montón de ceremonia más.
La sintaxis de Ruby es elegante, lo que puede sonar subjetivo. Pero viendo código de otros lenguajes después de programar Ruby por mucho tiempo nos puede resultar "feo". Lo más importante de este aspecto a efectos de este post, es que resulta fácil de leer.
Una vez instalado Ruby, es bastante fácil escribir nuestro primer código y ver el resultado en segundos, algo que es más complicado con otros lenguajes. Ruby es interpretado, lo que significa en rasgos generales que Ruby lee el código y ejecuta las instrucciones directamente, sin necesitar compilar el código. En un lenguaje compilado, el compilador traduce el código de un lenguaje a otro, de un lenguaje de alto nivel a un lenguaje como Assembler o código de máquina y crea un ejecutable. Con Ruby podemos mandarle código directamente al intérprete: escribimos ruby -e "puts 3 + 3" y Ruby imprime 6.
Podría escribir un montón de razones más por las que vale la pena aprender Ruby, pero espero convencer con sucesivos posts que hablen sobre lo que se puede hacer con Ruby y cómo.
Primeros pasos con Ruby
Existen varias formas de instalar Ruby en nuestra computadora. Generalmente hay una versión por defecto que provee el sistema operativo. Si usamos Linux, el gestor de paquetes seguro provee una versión de Ruby a instalar. El problema es que no siempre están al día, más allá de actualizaciones de seguridad, puede que estemos usando una versión de Ruby muy antigua.
La terminal
Una herramienta con la que sirve mucho familiarizarse, tanto para Ruby como para programación en general, es la terminal o consola de comandos de nuestro sistema. En varios de los escritorios Linux el atajo de teclado para abrir una consola es "Ctrl + Alt + T". Pero seguramente la encontremos en el menú de aplicaciones, sea cual sea el sistema operativo, buscando "terminal" o "console".
Si no tenemos familiaridad con la consola, puede llegar a resultar intimidante. En esos casos me sirve recordar que estas herramientas fueron creadas por humanos para que otros humanos interactúen con la computadora. Si bien a veces pueden resultar muy complejas, otras cumplen con el principio de la mínima sorpresa y se comporten de la manera natural que se esperaría. Ruby adopta este principio y muchas veces nos sorprende probar algo que esperaríamos funcione de tal forma, y así es.
Lo importante es no desanimarse y tomarse el aprendizaje con calma. Hay mucho por aprender, y cuando conocemos algo nuevo nos muestra más cosas que no conocemos y puede llegar a abrumar. Esto me sigue pasando después de muchos años, pero con la experiencia me deja de preocupar tanto como antes querer saber todo. Todo el conocimiento en la terminal es acumulativo. Lo que se aprende suma experiencia y nos va a servir siempre a la hora de interactuar con una computadora.
Instaladores de Ruby
Sabiendo de la terminal, podemos abrirla y ejecutar el siguiente comando:
Si Ruby está instalado, este comando nos va a mostrar qué versión de Ruby tenemos.
Lo aconsejable es usar un gestor de Ruby. Estos programas nos permiten instalar distintas versiones de Ruby en el mismo sistema, cambiar de versión por proyecto, y más. Si ya has programador en otros lenguajes de repente ya tienes familiaridad con herramientas similares como nvm en NodeJS. Algunos de los gestores más populares son:
- rbenv - disponible para Linux, MacOS y otros Unixes.
- rvm - disponible para Linux, MacOS y otros Unixes.
- asdf-vm - asdf-vm es un gestor para varios lenguajes de programación, incluye un plugin para usar con Ruby.
- chruby - disponible para Linux y MacOS. Lo usé un tiempo y escribí sobre chruby por acá.
- rv - disponible para Linux y Mac.
- rvm para Windows - un clon de rvm en Windows.
- uru - disponible para Linux 32/64-bit, OS X, y Windows.
- RubyInstaller - provee un instalador con todo lo necesario para usar Ruby en Windows.
Cada uno de estos instaladores tiene sus pros y contras. Recomiendo leer un poco y ver cuál nos gusta más. Por lo que tengo entendido rbenv y rvm son de los más populares. A los efectos de mantenerlo simple, diría de instalar rbenv que creo es de los más fáciles de instalar. Y es el que uso en el trabajo a diario, así que es con el que estoy más familiarizado. Pero eso no implica que lo recomiende sobre el resto, simplemente es el que vengo usando.
Para una prueba interactiva sin tener que instalar nada en nuestro sistema, podemos usar Try Ruby (¡Prueba Ruby! Disponible en español). Es un sitio web que nos permite escribir y ejecutar Ruby en el navegador.
Ejecución de código Ruby
A nivel bien básico, Ruby lee el código que escribimos y lo ejecuta. Podemos escribir un archivo de texto llamado holamundo.rb y editarlo con cualquier editor de texto. Más adelante pienso escribir más sobre editores de texto, pero en este ejemplo podemos usar el editor de texto básico que trae nuestra computadora (bloc de notas o similar, no editores de texto con formato como Word y demás).
En ese archivo de texto escribimos: puts "Hola Mundo" y lo guardamos. En la terminal, nos dirigimos hasta el directorio (o carpeta) donde guardamos ese archivo y escribimos: ruby holamundo.rb.
El mensaje "Hola Mundo" es usado tradicionalmente para empezar a aprender un lenguaje de programación. Si bien estamos escribiendo un text básico en un archivo de texto, el intérprete del lenguaje lo imprime en la pantalla tras leer el archivo. Este simple ejercicio nos deja saber que el lenguaje y su intérprete están siendo ejecutados en nuestra computadora, y ya tenemos las herramientas necesarias para programar en Ruby.
Otra parte divertida del ejercicio es modificar este código. Cambiar el texto, probar qué pasa si en vez de tal cosa escribo tal otra, y ver los resultados. Esta experimentación es esencial para aprender y asimilar conceptos de la programación y ver cómo funcionan las cosas. Animo a experimentar, romper el código, cambiarlo y volver a ejecutarlo. Cuando veas un error, el mensaje te va a dar pistas de lo que salió mal, y la experiencia de leer y entender mensajes de error, aunque sea en este simple ejercicio, te va a ayudar y es aprendizaje.
Ruby también incluye una herramienta interactiva llamada irb. Al ejecutar irb en nuestra consola, la ejecutamos y nos encontramos con un modo interactivo de ejecutar instrucciones en Ruby. Lee lo que escribamos en la entrada estándar de nuestra computadora (lo que escribimos con el teclado en la pantalla) y lo ejecuta con Ruby:
Más adelante voy a escribir más sobre irb. Pero con Ruby instalado, ya es una forma más de ir experimentando y probando cosas.
Conclusión
Hasta acá llega esta primera entrada de Aprende Ruby. Espero con esto aportar a la comunidad Ruby con más contenido en nuestro idioma. Como dije antes, no dudes en dejar un comentario. Ya sea que haya alguna duda de algo que no expliqué bien, o te interesaría saber más sobre un tema en particular relacionado a Ruby.
El post Aprende Ruby: 1 - Introducción fue publicado originalmente en Picando Código.Picando Código
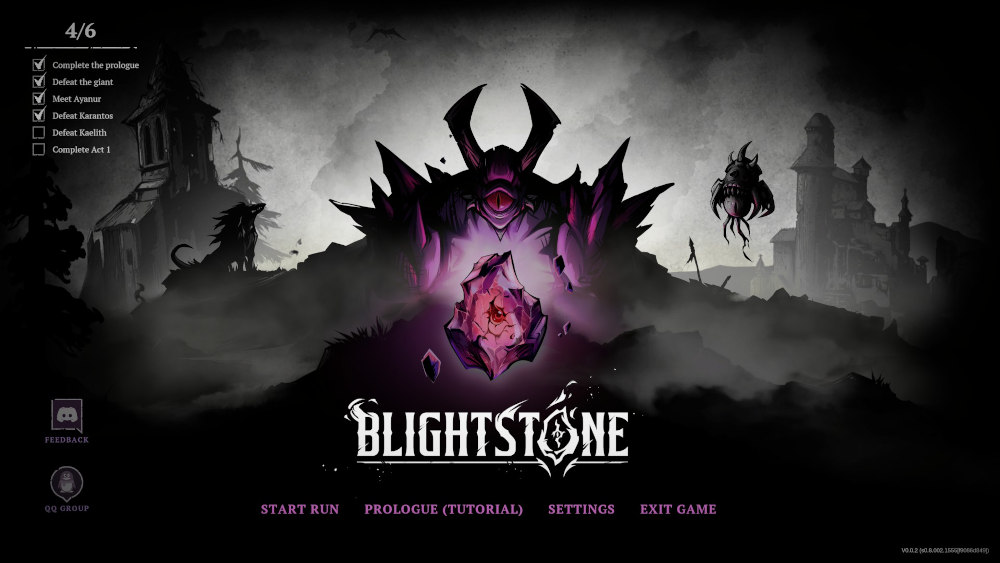
Blightstone - Steam
enero 23, 2026 12:00

Blightstone es un juego de rol y estrategia por turnos roguelike. La ambientación del juego es en un mundo de fantasía, con druidas, gárgolas, muertos vivientes y otras criaturas fantásticas. El aspecto elemental del juego son las batallas por turnos.
En Blightstone, los jugadores dirigen un grupo de héroes unidos por un cristal viviente en el corazón de un mundo agonizante. A medida que la corrupción se extiende y la tierra se fractura, cada partida se convierte en una batalla contra lo inevitable.
Como roguelike sigue la fórmula de jugar, morir, repetir. Cada partida es distinta, y encontramos elementos que nos permiten mejorar capacidades de combate de nuestros personajes en cada ronda. Algunas proveen ataques nuevos, mejoras en los puntajes de personajes (más ataque, defensa,etc) y habilidades para el cristal que debemos proteger.
La aventura nos lleva por un mapa donde vamos eligiendo qué camino seguir. Hay eventos al azar como la aparición de Ayanur, una navegante que recorre las tierras en su bote y nos ofrece ítems que nos van a ayudar en nuestra aventura. Los lugares marcados con un signo de pregunta pueden ser llamados a aventura, cofres, o cosas por explorar. Estos y otros eventos nos permiten elegir si involucrarnos o no. A veces las decisiones tienen una consecuencia negativa. Si elegimos hacer lo correcto o no, puede generar más corrupción.

Algo particular de Blightstone es que el movimiento durante las batallas no está atado a una grilla. Los personajes se pueden mover libremente, limitados por la distancia, no en ángulos o figuras geométricas como otros juegos de este estilo. Parecido a los juegos de estrategia en tiempo real.
Los gráficos están muy buenos, dibujados a mano en 2D, pero tiene elementos renderizados en 3D que se ven muy bien. Inicialmente tenemos tres personajes para elegir, uno de ataque a distancia, otro cuerpo a cuerpo y uno con magia. Después de unas pocas partidas se unió a mi equipo la druida Aeryin. Usa la magia en conjunto con la naturaleza para llamar a bestias salvajes a ayudar en batalla y otros poderes interesantes. Tengo entendido que hay todavía más personajes por descubrir.
La música está bastante tranqui en general, y se pone intensa cuando luchamos contra un jefe, particularmente durante la batalla contra el primer jefe.

El entorno de cada batalla puede afectar el resultado. Podemos hacer que los personajes interactúen con distintos elementos del ambiente, o usarlos a su ventaja. El clima es un factor también. La lluvia, viento o niebla pueden determinar la efectividad de ataques y permiten estrategias distintas. Por ejemplo si llueve y varios enemigos están parados sobre un charco, un ataque eléctrico va a dañar a todos. Incluso podemos usar a los enemigos contra el ambiente o ellos mismos, por ejemplo lanzar a un enemigo hacia un barril explosivo (o viceversa).
Incluye una mecánica de gestión de recursos. Como se ve en las fotos, tenemos oro, comida, cerveza, madera y más. Éstos recursos se pueden usar en distintas habilidades. Después de un par de peleas el grupo puede acampar y recuperar sus heridas, y usar poderes para aumentar su capacidad para próximas batallas. Cada cosa utiliza recursos distintos, así que es un factor que le agrega otra capa de estrategia al juego.

Inicialmente el juego me resultó bastante difícil. Mis primeras partidas no llegaban mucho más lejos que la mitad del mapa. Pero es algo común en los roguelike/lite. La idea es que con cada repetición vayas aprendiendo cosas nuevas que te ayuden a llegar más lejos la próxima vez, y vayas subiendo de nivel agregando capacidades a tus personajes. Con la práctica eventualmente alcancé al primer jefe Karantos. Luché contra él varias veces, pero sólo logré vencerlo una vez. Esto me dió acceso a un mapa nuevo, pero mi equipo había quedado en muy mal estado. No pude avanzar de la primera batalla en el mapa nuevo...
Jugué el juego exclusivamente con el mouse. No sé si existen atajos de teclado por ahora, pero noté eso, que usé exclusivamente el mouse durante todas las partidas y sólo usaba el teclado para sacar capturas de pantalla. Hay algunas inconcistencias en la forma en que manejamos algunos de los poderes, y es fácil a veces activarlos por accidente o atacar a nuestros propios compañeros sin querer. Son detalles que se pueden mejorar, particularmente ahora que se encuentra en etapa intensa de desarrollo.
A lo que iba repitiendo las partidas, fui aprendiendo mejor el tema del posicionamiento y los ataques. Hay que agarrarle la mano, fijarse de no poner personajes en la línea de ataque, estar al alcance de cosas que podamos agarrar y tirar, tener en cuenta el clima, etc. Es importante ir viendo cómo podemos usar el ambiente y los poderes a nuestro favor. Otra cosa que me di cuenta es que me olvidaba que había obtenido ropa con armadura que hacía a mis personajes más fuertes. Entre batallas hay que fijarse el ícono abajo a la derecha con un signo de exclamación y equipar a los personajes con mejoras de armadura o ataque que hayamos agarrado.
A veces nos enfrentamos con criaturas salvajes, y algo que no me gustó para nada fue tener que matar lobos y escuchar sus lamentos cuando mueren. Que no se entere PETA  .
.

Las partidas son relativamente rápidas. Como otros juegos del estilo, ideales para jugar un run de unos minutos cuando tenemos un tiempito libre. En promedio mis partidas duraron hasta media hora, pero con más práctica probablemente llegaría más lejos, con partidas más largas.
Si bien después de jugar unas cuantas veces noté que duraba más y jugaba mejor, llegó un momento en el que lo seguía notando difícil. No sé si está diseñado para repetir cientos de veces hasta que ganemos suficientes niveles que se vuelve más fácil o qué, pero no me enganchó tanto como para dedicarle todo ese tiempo. Está en Early Access, y el equipo está recibiendo y tomando en cuenta el feedback. Creo que si se hiicera un poco más fácil, me hubiera enganchado mas para ver otros mapas y criaturas que presenta.
Como he dicho antes, esto último puede ser algo bueno y algo malo, pero es típico del género. Hay personas a las que les va a gustar más, otras como yo menos. Creo que en notas generales, no me termina de convencer el género roguelike/lite. Esa necesidad de tener aleatoriedad en cada partida que lleva a una ilusión de contenido infinito todo el tiempo porque si no tengo algo nuevo cada 30 segundos me distraigo es algo muy actual de la forma en que se consume contenido y creo que no es para mí. Lo mismo que comenté hablando sobre Nuclear Throne.
Esto es una crítica del género y no de Blightstone en particular.

Actualmente el juego está disponible en inglés y chino. Pero cuando se publique la versión final estará disponible en español y catalán, entre otros.
El juego es desarrollado por Unfinished Pixel, un estudio independiente con sede en Barcelona. Sus desarrolladores han trabajado previamente en títulos de empresas como Ubisoft. Blightstone es su primera propiedad intelectual original. El juego se lanzó en Steam Early Access este 20 de enero pasado. Desde entonces ha recibido varias actualizaciones y al momento de escribir esto se encuentra en la versión 0.0.2. El equipo viene muy atento al feedback de la comunidad en Steam y su Discord, lo que ha ayudado a las mejoras en estos parches. Está disponible para comprar a un 20% de descuento en Steam hasta el 3 de febrero.
Blightstone es un juego muy interesante para amantes del género roguelike, tiene una cantidad importante de elementos a considerar tácticamente durante las batallas, y una estética y ambientación de fantasía oscura muy llamativa. Tiene mucho potencial, tanto para contenido extra como ajustes al gameplay. El juego se encuentra en Early Access, así que podemos esperar muchas mejoras gracias al feedback de la comunidad.

El post Blightstone - Steam fue publicado originalmente en Picando Código.
Picando Código
Scripts de mantenimiento para FreshRSS
enero 22, 2026 08:00

Como comenté en mi solución RSS, estoy corriendo FreshRSS en mi Raspberry Pi 4. Estoy suscripto al feed de lanzamientos FreshRSS (cómo están esos erre ese ese) para enterarme cuando se publica una versión nueva y actualizar mi instalación. Así que en vez de escribir los comandos a mano cada vez, hice un script para actualizar a la última imagen automáticamente.
En el Raspberry Pi tengo instalado Raspberry Pi OS. Y en el directorio personal tengo un sub-directorio bin donde tengo algunas de las aplicaciones a ejecutar. Ahí están los archivos para ejecutar FreshRSS:
 fernando@raspberrypi
fernando@raspberrypi  ~/bin/freshrss $ ls
~/bin/freshrss $ lsstart update-freshrss
El contenido del script start es el comando docker run necesario para ejecutar FreshRSS con Docker. Creo que es tal cual copiado y pegado del sitio de documentación de FreshRSS, sin muchas modificaciones:
-p 8080:80 \
-e TZ=Europe/London \
-e 'CRON_MIN=1,31' \
-v freshrss_data:/var/www/FreshRSS/data \
-v freshrss_extensions:/var/www/FreshRSS/extensions \
--name freshrss \
freshrss/freshrss
Y el contenido del script update-freshrss son los pasos necesarios para actualizar la imagen, encontrar el id del contenedor ejecutándose con la imagen de FreshRSS, parar y eliminar el contenedor y volver a ejecutar el script con docker run. Se ve así:
 Actualizando a la imagen más fresca de FreshRSS"
Actualizando a la imagen más fresca de FreshRSS"docker pull freshrss/freshrss:latest
FRESHRSS_ID=`docker ps | awk '/freshrss/{print $1}'`
echo "
 Deteniendo y eliminando el contenedor"
Deteniendo y eliminando el contenedor"docker stop $FRESHRSS_ID
docker rm $FRESHRSS_ID
echo "
 Reiniciando FreshRSS"
Reiniciando FreshRSS"./start
Y así se ve cuando lo ejecuto:
 fernando@raspberrypi
fernando@raspberrypi  ~/bin/freshrss $ ./update-freshrss
~/bin/freshrss $ ./update-freshrss Actualizando a la imagen más fresca de FreshRSS
Actualizando a la imagen más fresca de FreshRSSlatest: Pulling from freshrss/freshrss
Digest: sha256:5664f42e37e7101c824806d8f73cbc97c8f406ce043bbdb8d39d4ff1e7f2ad11
Status: Image is up to date for freshrss/freshrss:latest
docker.io/freshrss/freshrss:latest
 Deteniendo y eliminando el contenedor
Deteniendo y eliminando el contenedordf8181f34666
df8181f34666
 Reiniciando FreshRSS
Reiniciando FreshRSS1b3df31c2604cf3d9c2112895eca6f377d87127033d5f2342b68691572630ce2
Lo comparto por acá en caso de que pueda ser útil para alguien más, pero también me queda de respaldo y referencia a futuro.
Actualización: Docker Compose
La cuenta oficial de FreshRSS en el Fedivero me comentó que si usamos Docker Compose, podemos actualizar de manera nativa con los comandos:
docker compose up
Picando Código
Disponible Pale Moon v34
enero 20, 2026 10:44
 Hoy se publicó una versión mayor nueva del navegador web Pale Moon. Este proyecto empezó como un derivado del código de Mozilla Firefox, pero siguió su propia línea alternativa de desarrollo. Pale Moon usa el motor Goanna, un fork de Gecko (el motor de Firefox). Además de tener cosas en común con Gecko, provee el framework base para XUL.
Hoy se publicó una versión mayor nueva del navegador web Pale Moon. Este proyecto empezó como un derivado del código de Mozilla Firefox, pero siguió su propia línea alternativa de desarrollo. Pale Moon usa el motor Goanna, un fork de Gecko (el motor de Firefox). Además de tener cosas en común con Gecko, provee el framework base para XUL.
XUL es el lenguaje para crear interfaces en XML que usaba Mozilla Firefox. Permite escribir módulos de interfaz y cuadros de diálogo con un lenguaje fácil de aprender y extensible. A partir de la versión 57 de Firefox, Mozilla empezó a abandonarlo y dejó de permitir extensiones con XUL. En su momento fue un cambio bastante mal recibido. Fue particularmente mal ejecutado, por el poco tiempo que dieron a desarrolladores de migrar sus extensiones, y la falta de paridad del sistema nuevo con XUL.
Como usuario, un montón de extensiones dejaron de funcionar. Pero tampoco teníamos el poder de modificar cosas de la interfaz del navegador tan fácilmente como antes. Fue un golpe bastante fuerte, particularmente en el mundo de las extensiones. De repente esta forma de actuar de Mozilla era una señal de cosas por venir... Pero por lo menos en el momento lo justificaban con razones técnicas (XUL es difícil de mantener, inseguro, da mucho trabajo, etc.).
Goanna soporta XUL mediante UXP (Unified XUL Platform). Así que Pale Moon es una continuación independiente de lo que podría haber sido Firefox si hubiera seguido otro camino. Tiene una historia bastante interesante, y es una excelente opción a tener en cuenta para nuestra navegación web diaria.

Pale Moon v34.0.0
Novedades de la versión v34.0.0
Características nuevas:
- Se refrescó y actualizó el tema por defecto en Windows. Debería integrar mejor con Windows 11, y ser más responsivo a colores de acento oscuro, entre otras cosas.
- Se implementó
WeakRef, un objeto que permite alojar una referencia a otro objeto sin prevenir que sea recogido por el garbage collector (recolector de basura). El proyecto se venía resistiendo a tener esta API por lo peligrosa, pero algunos sitios empezaron a usarlo y se rompían sin la API, así que lo agregaron dando control al usuario. Hay una preferencia nuevajavascript.options.weakrefs. El modo por defecto (false), no permite que el contenido de la página llegue al motor JS y lo obligue a recolectar la basura, mientras que ofrece la API al contenido web. El modotruepermite obligar la recolección de basura, lo que potencialmente podría permitir control sobre el recolector de basura de JS a código malicioso. No se recomiendo usar este modo a menos que sea una situación específica con código de confianza que requiera explícitamente empujar al motor JavaScript a desreferenciar objetos. - Se implementó
URL.canParse(). - Se implementaron
inset-blockeinset-inlinede CSS. - Se agregó una preferencia (
privacy.forgetaboutsite.clearPasswords) para controlar eliminar passwords al usar "olvidarse de este sition" en el gestor de permisos, y deshabilita eliminar passwords por defecto, ya que la comunidad lo consideraba un comportamiento inesperado. - Se cambió el PRNG (generador de números aleatorios) a Xoroshiro128++ (algoritmo de generación de números aleatorios) para hacerlo más robusti y manteniendo alto rendimiento.
Se pueden ver el resto de los arreglos y cambios en los release notes., incluyendo correcciones a potenciales problemas de seguridad.
¿Por qué Pale Moon?
Pale Moon es un proyecto independiente que pretende mantener el soporte para el ecosistema de extensiones existente (XUL), enfoque en computación de escritorio, mejorar la compatibilidad web y mantener la flexibilidad de la plataforma para construir el navegador y otras aplicaciones. Tienen una hoja de ruta pública, donde podemos ver sus planes a futuro.
El navegador soporta y pretende seguir manteniendo las siguientes características y tecnologías:
- Personalización completa de la interfaz de usuario.
- Personalización del tema (temas completos)
- XUL y XBL para construir interfaces y aplicaciones.
- Soporte completo para plug-ins NPAPI como Flash y Java.
- Extensiones con superposición XUL (sin reiniciar).
- Acceso a APIs de bajo nivel e interfaces XPCOM desde extensiones, permitiendo extender la funcionalidad del navegador accediendo a la tecnología interna del navegador, no sólo manipular el contenido web.
Vengo usando Pale Moon desde hace unos años en paralelo con otros navegadores web en mi sistema operativo. Con el objetivo de abandonar Fireox este año, cada vez lo vengo usando más. Está muy bueno que se mantengan estos proyectos así. No sólo es importante que existan alternativas a navegadores web basados en Chrome de Google, también opciones diversas con filosofías distintas para las necesidades de distintas personas.
Podemos descargar Pale Moon desde el sitio oficial para Linux, FreeBSD y sistemas operativos privativos. Una vez instalado, el navegador es capaz de actualizarse sólo cuando lo ejecutamos.
Escrito desde Pale Moon v34.0.0.
Actualización 22 de enero de 2026: Está disponible Pale Moon v34.0.1. Es una versión menor que arregla algunos problemas críticos de la versión mayor. Se volvió a una versión anterior de la biblioteca que parsea código XML porque la actualización causaba cuelgues y problemas de memoria en archivos XUL/XML y SVG con atributos particularmente grandes. También se retractó el cambio a la biblioteca de generación de números aleatorios en JavaScript por generar problemas intermitentes en plataformas de 32 bits. Se están investigando ambos asuntos para -con suerte- poder volver a actualizarlos en el próximo ciclo de desarrollo.
El post Disponible Pale Moon v34 fue publicado originalmente en Picando Código.Picando Código
Mini-Truco: Mover el directorio de almacenamiento de Docker
enero 20, 2026 10:00
Uso mucho Docker en el trabajo, probando distintas versiones de varias cosas, por lo que salto de una imagen a otra todo el tiempo. Un problema que me surgió con esto de saltar por imágenes distintas es que el disco duro se empezaba a llenar bastante rápido. Generalmente uso una partición primaria de unos 40/50Gb para la partición root del sistema operativo y otras particiones para /home y demás.
Por defecto Docker me estaba guardando las imágenes en /var/lib, que no tenía su partición propia. Así que cada tanto me aparecía la notificación de que a mi disco duro le quedaba poco espacio. Después de probar algunas soluciones distintas que encontré por internet, ésta fue la única que funcionó:
Con el usuario root o sudo, editar el archivo:
/lib/systemd/system/docker.service
Buscar la siguiente línea:
Y reemplazar la segunda parte con el directorio donde queremos guardar las imágenes, en mi caso /home/fernando/bin/docker_images :
Me queda acá de referencia y con suerte a alguien más le sirve. Encontré la solución en Linux Config.
El post Mini-Truco: Mover el directorio de almacenamiento de Docker fue publicado originalmente en Picando Código.Variable not found
Usar factorías para devolver la misma instancia desde el contenedor de servicios de .NET
enero 20, 2026 07:05

Normalmente, cuando registramos un servicio en el inyector de dependencias de .NET, lo hacemos una única vez. A veces registramos directamente el servicio, aunque lo habitual es que lo asociemos a una interfaz, de forma que en futuro podamos sustituir la implementación sin tener que cambiar el resto del código:
// Registramos el servicio asociado a una interfaz:
builder.Services.AddScoped<IInvoiceIssuer, InvoiceServices>();
Sin embargo, nada impide que el mismo servicio lo registremos varias veces asociándolo a distintas abstracciones, sobre todo si tenemos nuestras clases de servicio son muy extensas y estamos haciendo segregación de interfaces (la "I" de los principios SOLID):
// Registramos el servicio asociado a varias interfaces, de forma
// que en otros servicios sólo será necesario inyectar la interfaz
// concreta que necesitemos:
builder.Services.AddScoped<IInvoiceIssuer, InvoiceServices>();
builder.Services.AddScoped<IInvoiceSender, InvoiceServices>();
builder.Services.AddScoped<IInvoicePrinter, InvoiceServices>();
...
Pero fijaos que esto está introduciendo un sutil problema: cada vez que se inyecte una de estas interfaces, se creará una nueva instancia de InvoiceServices, lo cual, además de consumir más recursos, puede ser un problema si a su vez el servicio depende de otros componentes que no puedan o deban ser compartidos:
public class DoSomething
{
public DoSomething(IInvoiceIssuer issuer, IInvoiceSender sender, IInvoicePrinter printer)
{
// Aquí se habrán creado tres instancias de InvoiceServices
}
}
¿Cómo podemos solucionarlo?
Para estos casos, podemos usar el parámetro implementationFactory que encontramos en los métodos AddScoped(), AddSingleton() y AddTransient() de IServiceCollection. Este parámetro es un delegado que podemos usar para crear la instancia a retornar cuando se requiera un objeto del tipo solicitado. Pero lo más interesante es que, dado que recibe como parámetro una referencia al proveedor de servicios, podemos utilizarlo para obtener la instancia de otro servicio ya registrado:
builder.Services.AddScoped<IInvoiceIssuer, InvoiceServices>(
services =>
{
// Usamos "services" para obtener el servicio ya registrado,
// en vez de instanciar uno nuevo cada vez
...
}
);
En nuestro caso, podríamos registrar el servicio InvoiceServices una única vez de forma genérica, definiendo su tiempo de vida (singleton, scoped, transient) y sin asociarlo a ninguna interfaz concreta. Luego, a la hora de registrar las distintas abstracciones, usar el proveedor de servicios para obtener una instancia del tipo registrado:
// Registramos el servicio una única vez:
builder.Services.AddScoped<InvoiceServices>();
// A continuación, usamos para cada interfaz la factoría,
// que retorna la instancia del servicio registrado:
builder.Services.AddScoped<IInvoiceIssuer, InvoiceServices>(
services => services.GetRequiredService<InvoiceServices>()
);
builder.Services.AddScoped<IInvoiceSender, InvoiceServices>(
services => services.GetRequiredService<InvoiceServices>()
);
builder.Services.AddScoped<IInvoicePrinter, InvoiceServices>(
services => services.GetRequiredService<InvoiceServices>()
);
Obviamente, si se crean o no instancias nuevas de InvoiceServices dependerá de cómo se haya registrado este servicio en el contenedor de dependencias. Por ejemplo, si está registrada como singleton, se devolverá siempre la misma instancia, independientemente de cómo se haya registrado la interfaz; si es transient, se creará una nueva instancia cada vez que se solicite. En el caso anterior, como se ha registrado como scoped, se devolverá la misma instancia en el ámbito actual (si estamos en una petición ASP.NET Core, mientras ésta esté siendo procesada).
Sencillo, ¿eh?
Publicado en Variable not found.
Variable not found
Enlaces interesantes 633
enero 19, 2026 07:05

Ya tenemos lista la recopilación de enlaces a contenidos que he ido descubriendo a lo largo de la semana pasada. Como siempre, mucha información interesante para seguir aprendiendo y estar al día.
Merece la pena destacar el post de José Manuel Alarcón descubriéndonos por qué muchos desarrolladores usamos el punto y coma, y dónde está su origen.
Muy interesante y curioso el artículo interactivo de Alex Harri sobre la representación de imágenes usando caracteres ASCII, el ASCII-art de toda la vida.
Y me ha llamado la atención el vigésimo aniversario de jQuery, todo un clásico que, aunque ha dejado de ser la opción por defecto para muchos, sigue siendo la biblioteca más usada de la web, y continúa su evolución presentando la versión 4.0.0.
En resto de contenidos, a continuación.
Por si te lo perdiste...
- ¿Se pueden introducir directivas o lógica de inicialización en todas las vistas y páginas sin duplicar código?
José M. Aguilar - Task.WhenEach() en .NET 9: Procesa tareas conforme se van completando
José M. Aguilar
.NET
- Recent updates to NetEscapades.EnumGenerators: new APIs and System.Memory support
Andrew Lock - Mastering Memory Management and Garbage Collection in .NET
Nemorize - Add Headers, Footers, and Page Numbers to PDFs in C#
Chinnu Muniyappan - Generate an Open Graph Profile Image with C#
Joseph Guadagno - Collection Expression Arguments in C# 15+
Steven Giesel - Explaining Contract Tracked Changes Automatically Using .NET C# and AI
Bjoern Meyer - Announcing DotnetPsCmds - PowerShell CmdLets for .NET
Peter Ritchie - Compile Time Checking of String Parameters in C#
Kevin Logan - Deep C# - The Console
Mike James - New in .NET 10 and C# 14: Enhancements in APIs Request/Response Pipeline
Ali Hamza Ansari - Encrypting Properties with System.Text.Json and a TypeInfoResolver Modifier (Part 1)
Steve Gordon
ASP.NET Core / ASP.NET / Blazor
- Set the amr claim when using passkeys authentication in ASP.NET Core
Damien Bowden - How Do I Improve Performance in ASP.NET Core APIs?
Mahesh Chand - Enterprise Patterns for ASP.NET Core Minimal API: Lazy Load Pattern & E Front Controller and MVC Pattern
Chris Woodruff - Implementing Level of Authentication (LoA) with ASP.NET Core Identity and Duende
Damien Bowden - Collaborative Editing in Blazor Diagram Using SignalR and Redis
Suganthi Karuppannan - File logging in ASP.NET Core made easy with Serilog
David Grace - Aspire for JavaScript developers
Paulo Pinto - Practical Blazor SSR + WASM Hybrid Architecture for High-Performance .NET Frontends
Sudhir Mangla - Getting Started with the Blazor Inline AI Prompt Component
Héctor Pérez - Building Resilient APIs with the Retry Pattern
Assis Zang - AI-Powered Smart Paste: A Smarter Way to Fill ASP.NET Core Forms
Arun Kumar Ragu
Azure / Cloud
- Introducing Google Cloud SQL
Greg Robidoux
Conceptos / Patrones / Buenas prácticas
- Context Is the Bottleneck in Software Development
Derek Comartin - Alphabet Soup: The Format Buffet Nobody Ordered
Martin Stühmer - Solving Message Ordering from First Principles
Milan Jovanović
Data
- Manejo de ubigeos en .NET con EF Core
Gerson Azabache Martínez - EF Core Lazy Loading Performance Gotcha
Mark Heath - EF Core MongoDB Queryable Encryption and Vector Search Explained
Rafael Veronezi - Named Global Query Filters Were Updated in EF Core 10
Anton Martyniuk
Machine learning / IA
- Google multiplica por 5 el límite de tamaño de la File API de Gemini... pero ha hecho algo mucho mejor todavía
José Manuel Alarcón - Generative AI: The Future of Consumer Technology
S. Majumder - Don't fall into the anti-AI hype
Antirez - MCP Is a Transport, Not an Architecture (English)
Scott Galloway
Web / HTML / CSS / Javascript
- Adiós al "Revisa tu Correo": el nuevo protocolo de verificación de email (EVP) para desarrolladores web (explicado a fondo)
José Manuel Alarcón - Servir contenido estático desde GitHub con la CDN jsDelivr GRATIS
Gisela Torres - Future CSS: :drag (and Maybe ::dragged-image?)
Sunkanmi Fafowora - “Everything’s Async” Until Your RAM Explodes: The JavaScript Backpressure Problem
Gabor Koos - Understanding React's useEffectEvent: A Complete Guide to Solving Stale Closures
Peter Kellner - Conditional TypeScript Generics in React Components
Meme Monday - Focus rings with nested contrast-color()?
Dave Rupert - Smashing Animations Part 8: Theming Animations Using CSS Relative Colour
Andy Clarke - JavaScript Canvas - WebGL A 3D Cube
Ian Elliot - What’s !important
Daniel Schwarz - How to Preview Videos Before Uploading Files in Angular File Upload
UdhayaKumar Duraisamy - Aurelia 2 Release Candidate: It's Finally Happening
Dwayne Charrington - jQuery 4.0.0
Timmy Willison
Visual Studio / Complementos / Herramientas
- Use Agent Skills in VS Code
VS Code Team - The Windows File Explorer replacement, File Pilot, is awesome
Andrew Lock
.NET MAUI
- How to Build Android Widgets with .NET MAUI
Toine de Boer - Choosing the Right .NET MAUI Picker: Date, Time, and Lists Made Simple
Hariram Subramanian - Gauge Controls: Real-time Performance Tracking, Player Stats
Leomaris Reyes
Otros
- El punto y coma en programación: ¿necesario o un dolor de cabeza?
José Manuel Alarcón - Building a Computer That’s Older Than the Internet
Pawel Kadluczka - ASCII characters are not pixels: a deep dive into ASCII rendering
Alex Harri
Publicado en Variable not found.
Variable not found
Enlaces interesantes 631
enero 16, 2026 06:01

La semana pasada estuve unos días fuera y no publiqué la habitual recopilación de los lunes. Pero ya me he puesto al día, y, como se me acumuló el trabajo, en esta entrega tenemos más de ¡100! enlaces a contenidos a los que vale la pena echar un vistazo.
Por destacar algunos, en primer lugar el profundo análisis que está llevando a cabo Martin Stühmer sobre soluciones de scheduling en .NET, muy interesantes para estar al tanto de las opciones disponibles.
También Gerson Azabache ha publicado varios artículos interesantes sobre ASP.NET Core, como la comparativa entre Minimal APIs y controladores, resultados tipados y algunas buenas prácticas en el desarrollo de APIs empresariales.
Braulio Díez comparte sus reflexiones y experiencias sobre el impacto de la IA en la programación y el futuro de los desarrolladores de software, que igual no es tan malo como algunos pintan.
Y en la misma línea, José Manuel Alarcón habla sobre cómo los juniors deben enfocar su proceso de aprendizaje, integrando la IA como una aliada imprescindible.
Muchos más enlaces, a continuación.
Por si te lo perdiste...
- Mi controlador tiene muchos parámetros en el constructor, ¿estoy haciendo algo mal?
José M. Aguilar - HybridCache, la nueva caché híbrida de .NET 9
José M. Aguilar
.NET
- C# 14 New Feature: Field-Backed Properties
Ian Griffiths - Recent updates to NetEscapades.EnumGenerators: [EnumMember] support, analyzers, and bug fixes
Andrew Lock - “Classic” .NET Domain Events with Wolverine and EF Core
Jeremy D. Miller - .NET Job Scheduling: Quartz.NET for Enterprise Scale & Coravel and Fluent Simplicity & NCronJob and Native Minimalism & TickerQ and Modern Architecture
Martin Stühmer - How to Build a Production-Ready Invoice Builder in .NET Using IronPDF
Anton Martyniuk - How can my process read its own standard output?
Raymond Chen - Mime Type Helper in .NET 11
Steven Giesel - Single File Test Suites in Dotnet Csharp
Steve Smith - Create Types on Demand and Cecilifier
Roman Stoffel - Creating a custom MSBuild SDK to reduce boilerplate in .NET projects
Gérald Barré - Debug Dumps in Visual Studio
Stephen Cleary - Building Modular .NET Applications with CShells
Sipke Schoorstra - .NET 10 Networking Improvements
Marie Píchová - What the heck is a
\\.\nulpath and why is it breaking my Directory Files Lookup?
Rick Strahl - .NET 10 Validation
Ricardo Peres - .NET Performance: Efficient Async Code
Nick Kovalenko - .NET 10 and Memory: Less Heap, Smarter GC, Faster Apps
Hazem Ali - Immutable Collection Add() Trap: Don’t Get Burned — Use a Builder Instead
David McCarter - How .NET 10.0 boosted AIS.NET performance by 7%
Ian Griffiths - Resolving Overload Ambiguity with Collection Expressions
Gérald Barré - Typemock Architecture: Inside the .NET Isolator Engine (Part 2)
Eli Lopian - Cleaner Code: C# 14 Null-Conditional Assignment Operator
Dave Brock
ASP.NET Core / ASP.NET / Blazor
- Minimal APIs vs Controllers en .NET 10: la guía corta y honesta & Por qué tus APIs en .NET deberían usar Result Contracts (Typed Results) & Las 5 mejores prácticas modernas para APIs empresariales en .NET (2026)
Gerson Azabache Martínez - Enterprise Patterns for ASP.NET Core Minimal API: Transaction Script Pattern – The Shortcut That Quietly Reshapes Your System
Chris Woodruff - How to upload files in an ASP.NET Core Web API
David Grace - Stop Letting Your Controllers Talk to SQL: Layered Architecture in ASP.NET Core
Chris Woodruff - Best Practices For Building REST APIs
Anton Martyniuk - How to Choose the Best Blazor Dropdown Component for Your Web App
Prince Oliver - mostlylucid.MinimalBlog - How Simple Can an ASP.NET Blog Really Be? (English)
Scott Galloway - Enterprise Patterns for ASP.NET Core Minimal API: Domain Model Pattern – When Your Core Rules Deserve Their Own Gravity
Chris Woodruff - Load Testing ASP.NET Core Applications with k6: Introduction & Practical Implementation
Scott Galloway - How Aspire composes itself: an overview of Aspire's Docker Compose integration
Safia Abdalla - Migrating from Bootstrap Blazor or MudBlazor to Blazorise
Mladen Macanović - Using Strategy Pattern with Dependency Injection in ASP.NET Core
Ali Hamza Ansari - Getting Started with the Aspire CLI - A Complete Guide
Chris Ayers
Azure / Cloud
- You Can't Use Azure Migrate to Move Between Tenants (Even if you Try to Run it in Azure)
Shannon B. Kuehn - How to Deploy a Spreadsheet Server on Azure App Service Using Visual Studio and Docker
Parthasarathy Ranjan
Conceptos / Patrones / Buenas prácticas
- Domain-Driven Design Misconceptions
Derek Comartin - Treat test code like production code
Mark Seemann - Aggregates in DDD: Model Rules, Not Relationships
Derek Comartin - 10 Habits That Make You a Great Programmer
Shalitha Suranga - 12 Essential Distributed System Design Patterns Every Architect Should Know
Anton Martyniuk - Power of Ten Rules: More Relevant Than Ever for .NET
Martin Stühmer - Stop Naming Your Variables "Flag": The Art of Boolean Prefixes
Christopher Johnson
Data
- Data Access in .NET: Comparing ORMs and Mapping Strategies (Part 1 & * Comparing ORMs and Mapping Strategies (Part 2
Scott Galloway - Debugging Entity Framework Core: 8 Real-World Query Anti‑Patterns (and How to Fix Them)
Chris Woodruff - Named global query filters in Entity Framework Core 10
Tim Deschryver - DbContext is Not Thread-Safe: Parallelizing EF Core Queries the Right Way
Milan Jovanović - Why your EF Core queries are slow and how to fix them
David Grace
Machine learning / IA
- Meet EuroLLM: Large language model made in Europe built to support all official 24 EU languages
EuroLLM - Introducing: Devstral 2 and Mistral Vibe CLI
Mistral - Introducing GPT-5.2
OpenAI - Introducing the Microsoft Agent Framework – A Dev-Friendly Recap
Bruno Capuano - Introducing Data Ingestion Building Blocks (Preview)
Luis Quintanilla - Anomaly Detection Using K-Means Clustering with JavaScript
James McCaffrey
Web / HTML / CSS / Javascript
- Cómo probar tu aplicación con Vue en GitHub Pages
Gisela Torres - Prevent a page from scrolling while a dialog is open
Geoff Graham - Getting Creative With “The Measure”
Andy Clarke - Scrollytelling on Steroids With Scroll-State Queries
Lee Meyer - Masonry: Things You Won’t Need A Library For Anymore
Patrick Brosset - Frederik Braun: Why the Sanitizer API is just
setHTML()
Frederik Braun - Creating Scroll-Based Animations in Full view()
Preethi - CSS Wrapped 2025
Chrome DevRel Team - Fit width text in 1 line of CSS
Geoff Graham - That Time I Tried Explaining HTML and CSS to My 5-Year Old Niece
Kevine Nzapdi - ::target-text: An easy way to style text fragments
Saron Yitbarek - Stop using JavaScript to solve CSS problems
Chizaram Ken - Simulating the Enigma Machine
Andrew S. Erwin - Tailwind CSS: Targeting Child Elements (when you have to)
Christian Ekrem - How to Prevent XSS Attacks in React Rich Text Editor
Thangavel E. - What's wrong with this HTML, and is it valid?
Patrick Brosset - How to create Liquid Glass effects with CSS and SVG
Rahul Chhodde - What Else Could Container Queries... Query?
Daniel Schwarz - Denial of Service and Source Code Exposure in React Server Components – React
The React Team
Visual Studio / Complementos / Herramientas
- Why changing keyboard shortcuts in Visual Studio isn’t as simple as it seems
Steven Miller - Unlock GitHub Copilot’s Full Potential: Why Every Repo Needs an AGENTS.md File
Chris Pietschmann - Progress on TypeScript 7 - December 2025
Daniel Rosenwasser - Introducing Stack Overflow AI Assist—a tool for the modern developer
Stack Overflow Team - Microsoft Learn MCP Server Elevates Development
Wendy Breiding - Trying out the Zed editor on Windows for .NET and Markdown
Andrew Lock - Previewing the JavaScript/TypeScript Modernizer for VS Code Insiders
Sayed Ibrahim Hashimi - DarkGPT: Malicious Visual Studio Code Extension Targeting Developers — Real-time Open Source Software Supply Chain Security
SafeDep Team - Streamlining your Git workflow with Visual Studio 2026
Mads Kristensen - Making Windows Terminal awesome with GitHub Copilot CLI
Linda Berns
.NET MAUI / Cross-Platform
- Cross-Platform Age Verification in .NET MAUI Applications
Gerald Versluis - Securing Sensitive Mobile Operations with Device-Bound Request Signing
Fernando de Oliveira - Mastering Popups in .NET MAUI: Alerts, Action Sheets, Overlays & More
Jayaleshwari N. - Implementing Cross-Platform In-App Billing in .NET MAUI Applications
Gerald Versluis - How to Add and Remove Digital Signatures in PDF Using .NET MAUI
Rangarajan Ashokan - How to Integrate Google Maps in .NET MAUI: A Cross-Platform Guide Using the Google Maps Tile API
Jeyasri Murugan - Avalonia MAUI Progress Update
Tim Miller - .NET 10: Quick UI Changes Worth Noticing in .NET MAUI
Leomaris Reyes
Otros
- El picar se va acabar
Braulio Díez - Aprende a programar en 2026: guía práctica para juniors (que tienen miedo a la IA, o no)
José Manuel Alarcón
Publicado en Variable not found.
Variable not found
¿Estás usando tus expresiones regulares en .NET de forma óptima?
enero 16, 2026 06:00

La relación de muchos desarrolladores con las expresiones regulares es de amor-odio. Aunque indudablemente son una herramienta muy potente, su uso puede ser complicado y a menudo se convierten en un dolor de cabeza.
Pero hoy no vamos a hablar de su (oscura) sintaxis, ni de lo difícil que es depurarlas, ni de cómo utilizarlas en .NET, sino de distintas técnicas que pueden ayudarnos a disparar su velocidad de proceso, algo bastante importante si las utilizamos en los procesos críticos o hot paths de nuestra aplicación.
En este artículo vamos comparar el rendimiento de distintos escenarios de uso de expresiones regulares, y cómo podemos optimizar su uso en .NET.
Chequear direcciones de email usando expresiones regulares
Como punto de partida, echemos un vistazo al siguiente código, un ejemplo donde definimos la clase estática EmailValidator, con un método IsValid() que utiliza la clase RegEx para validar el email que recibe como parámetro:
Console.WriteLine(EmailValidator.IsValid("john@server.com")); // true
Console.WriteLine(EmailValidator.IsValid("john@smith@server.com")); // false
public static class EmailValidator
{
public static bool IsValid(string email)
{
string emailPattern = @"^(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*|""(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])*"")@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?|\[(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?|[a-z0-9-]*[a-z0-9]:(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])$";
var regex = new Regex(emailPattern, RegexOptions.IgnoreCase);
return regex.IsMatch(email);
}
}
No vamos a entrar en el debate de si la expresión regular que hemos utilizado es la mejor para validar un email. Simplemente es la recomendación de un LLM asegurando que cumple la RFC 5322, y, para la prueba que queremos hacer es totalmente válida porque tiene una cierta complejidad.
Si ejecutamos el código anterior, veremos que la expresión regular funciona correctamente y el método IsMatch() nos devuelve true o false dependiendo de si el email es válido o no. Y además, aparentemente la ejecución es bastante rápida, suficiente si no es algo que se vaya a ejecutar con mucha frecuencia.
Sin embargo, internamente, cada vez que llamamos a ese método estático IsValid(), estamos instanciando la clase Regex suministrándole el patrón de la expresión regular, que es parseado, verificado, optimizado, compilado y posteriormente ejecutado por un intérprete para realizar la validación que le estamos solicitando. Todo este proceso puede ser costoso en términos de rendimiento, sobre todo si esa parte del código se ejecuta con mucha frecuencia.
Seguro que podemos mejorar esto...
Primera mejora: reutilización de Regex
La primera optimización que podemos aplicar en este punto es reutilizar la instancia de Regex. De esta forma, evitaremos la sobrecarga de crear una nueva instancia cada vez que llamamos al método IsValid() y evitaremos el proceso de verificación y compilación de la expresión regular.
Esto podríamos conseguirlo fácilmente insertando en la clase anterior el siguiente código:
public static class EmailValidator
{
private const string EmailPattern = @"^(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*|""(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])*"")@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?|\[(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?|[a-z0-9-]*[a-z0-9]:(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])$";
private static Regex SharedInstance = new Regex(EmailPattern, RegexOptions.IgnoreCase);
public static bool IsValid_Shared(string email)
{
return SharedInstance.IsMatch(email);
}
}
Si ejecutamos de nuevo la aplicación, veremos que el funcionamiento es exactamente el mismo, y que aparentemente sigue siendo igual de rápido. Pero si usamos BenchmarkDotNet para medir el rendimiento de las dos implementaciones, nos llevaremos una sorpresa:
| Method | Mean | Error | StdDev | Gen0 | Allocated |
|-----------------|-----------:|----------:|----------:|--------:|----------:|
| IsValid | 206.716 us | 1.5089 us | 1.2600 us | 27.3438 | 233969 B |
| IsValid_Shared | 2.742 us | 0.0312 us | 0.0276 us | - | - |
Esta segunda implementación se ejecuta casi 80 veces más rápido que la primera, sin consumo de memoria adicional. Impresionante, ¿verdad? Realmente se trata de una mejora brutal a cambio de muy poco esfuerzo de implementación.
Hay que tener en cuenta que las cifras no son siempre tan espectaculares, y que el rendimiento de la primera implementación puede variar dependiendo de la complejidad del patrón de la expresión regular. En expresiones más simples, la diferencia de rendimiento puede ser mucho menor, pero en cualquier caso habrá mejoras.
Pero... ¿aún podemos hacerlo mejor?
Segunda mejora: compilación de la expresión regular
Por defecto, las expresiones regulares se compilan a una serie de instrucciones de alto nivel que indican las operaciones que deben realizarse para comprobar si la cadena de texto suministrada coincide con el patrón de la expresión regular. Luego, en cada llamada a IsMatch() o métodos similares, un intérprete ejecuta esas instrucciones para realizar la validación.
Sin embargo, la clase Regex también permite compilar la expresión regular a código IL, por lo que el runtime de .NET puede ejecutarlo directamente e incluso, gracias al JIT, generar y ejecutar el código máquina nativo para la plataforma donde corre la aplicación, a cambio, eso sí, de consumir un poco más de memoria y tiempo durante su inicialización.
Esto lo conseguimos de nuevo con muy poco esfuerzo, simplemente añadiendo el RegexOptions.Compiled a la llamada al constructor de la clase Regex:
private static Regex SharedCompiledInstance
= new Regex(EmailPattern, RegexOptions.Compiled | RegexOptions.IgnoreCase);
Si volvemos a llevarnos las tres opciones a BenchmarkDotNet, y medimos su rendimiento, veremos que en este último caso hemos mejorado algo más el rendimiento:
| Method | Mean | Error | StdDev | Gen0 | Allocated |
|------------------ |-----------:|----------:|----------:|--------:|----------:|
| IsValid | 202.007 us | 2.4068 us | 2.2513 us | 27.3438 | 233969 B |
| IsValid_Shared | 2.606 us | 0.0276 us | 0.0258 us | - | - |
| IsValid_Compiled | 2.570 us | 0.0141 us | 0.0132 us | - | - |
En este caso la diferencia es mínima, pero es algo que también depende de la complejidad de las operaciones que hay que realizar para validar los valores contra la expresión regular. Por ejemplo, si en lugar de usar la expresión regular que hemos visto anteriormente para detectar emails, ejecutamos el mismo benchmark para un patrón aparentemente simple como "(\d+)*\1" y hacemos que se compruebe un string numérico muy largo (unos 100.000 dígitos), la diferencia de rendimiento es mucho más notable:
| Method | Mean | Error | StdDev | Allocated |
|----------------- |---------:|---------:|---------:|----------:|
| IsValid | 65.70 ms | 1.107 ms | 1.088 ms | 5401 B |
| IsValid_Shared | 63.74 ms | 0.925 ms | 0.772 ms | 57 B |
| IsValid_compiled | 19.52 ms | 0.147 ms | 0.130 ms | 12 B |
La expresión regular
"(\d+)*\1"permite buscar cadenas que contengan un número seguido de un número repetido, como por ejemplo123123,456456,789789, etc. Esta expresión regular es ejemplo conocido por dar lugar al llamado catastrophic backtracking, un problema que puede dar lugar a un rendimiento muy bajo en ciertas expresiones regulares, que incluso puede ser explotado en ataques de denegación de servicio (DoS) en aplicaciones web.
Estos resultados son fácilmente explicables: la diferencia de rendimiento entre la primera y segunda opción es pequeña, porque la expresión regular es muy simple y, por tanto, el coste de su compilación es bajo. Pero el rendimiento se multiplica por tres en la tercera opción porque la ejecución de la expresión regular se beneficia de la compilación a código IL.
Hasta aquí, hemos comprobado cómo realizando un par de modificaciones simples en el código podemos lograr mejorar considerablemente el rendimiento de las expresiones regulares en .NET. Pero aún hay más...
Tercera mejora: compilar la expresión regular en tiempo de diseño
La compilación de la expresión regular a código IL es una mejora muy interesante, pero tiene un coste adicional el términos de memoria y proceso, que se produce en el momento de la inicialización de la expresión regular, es decir, en tiempo de ejecución.
De hecho, también podemos realizar un benchmark del tiempo de creación de la instancia de Regex con y sin compilación, y veremos que la diferencia es prácticamente del triple, tanto en tiempo de proceso como en consumo de memoria:
| Method | Mean | Error | StdDev | Gen0 | Gen1 | Allocated |
|-------------------- |---------:|---------:|---------:|--------:|-------:|----------:|
| CreateRegex | 28.64 us | 0.204 us | 0.170 us | 3.4180 | - | 29.27 KB |
| CreateRegexCompiled | 99.51 us | 0.973 us | 0.863 us | 10.7422 | 1.4648 | 90 KB |
Si queremos evitar este sobrecoste, a partir de .NET 7 podemos compilar la expresión regular en tiempo de diseño usando source generators. De esta forma, el compilador de C# generará el código C# necesario para ejecutar la expresión regular, y lo incluirá en el ensamblado de la aplicación, por lo que no pagaremos ningún coste adicional en tiempo de ejecución. Pero además, como veremos algo más adelante, el código generado será mucho más eficiente que la versión compilada en tiempo de ejecución 🙂
Para conseguirlo, en una clase cualquiera debemos un método parcial de tipo Regex y asignarle el atributo [GeneratedRegex] especificando el patrón de la expresión regular y las opciones que queramos utilizar. Por ejemplo, en el siguiente código podemos ver el método al que hemos llamado GeneratedEmailRegex() sobre la clase estática parcial EmailRegex (ambos nombres son arbitrarios):
public static partial class EmailRegex
{
[GeneratedRegex(@"^(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*|""(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])*"")@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?|\[(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?|[a-z0-9-]*[a-z0-9]:(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])$", RegexOptions.IgnoreCase)]
public static partial Regex GeneratedEmailRegex();
}
Podéis ver fácilmente el código generado ejecutando la aplicación y, en el explorador de soluciones de Visual Studio, desplegando la carpeta "External Sources", el ensamblado de la aplicación, y abriendo el archivo
RegexGenerator.g.cs, o bien, siguiendo estos pasos.
Una vez tenemos este método disponible, para utilizar la expresión regular simplemente debemos usar la instancia de Regex retornada por el mismo, por ejemplo así:
public static class EmailValidator
{
public static bool IsValid(string email)
{
return EmailRegex.GeneratedEmailRegex().IsMatch(email);
}
}
Y si de nuevo nos llevamos estos cambios a BenchmarkDotNet, y medimos el rendimiento de las distintas implementaciones, de nuevo nos llevaremos una alegría:
| Method | Mean | Error | StdDev | Gen0 | Allocated |
|-------------------------- |-------------:|------------:|------------:|--------:|----------:|
| IsValid_Initial | 213,564.0 ns | 1,532.91 ns | 1,280.05 ns | 27.3438 | 233969 B |
| IsValid_Shared_Instance | 2,667.7 ns | 39.86 ns | 35.33 ns | - | - |
| IsValid_Compiled_Instance | 2,745.5 ns | 37.81 ns | 35.37 ns | - | - |
| IsValid_UsingGenerators | 788.3 ns | 7.91 ns | 7.40 ns | - | - |
¡Uau! De nuevo hemos conseguido dividir por tres el tiempo de ejecución de la expresión regular respecto a la versión compilada en tiempo de ejecución. Y bueno, si lo comparamos con la versión inicial, la que implementamos sin pensar en ninguna optimización, es cerca de 300 veces más eficiente.
Conclusiones
A veces, el código que escribimos puede no ser el más óptimo: a veces por costumbre, a veces por comodidad, u otras simplemente porque no conocemos fórmulas mejores. En algunos casos no importará demasiado porque quizás nuestros requisitos de rendimiento no son excesivamente exigentes, pero en otros muchos escenarios sí debemos prestar atención a este tipo de detalles.
Lo que hemos visto en este post es un claro ejemplo de cómo las mejoras que se van introduciendo en el framework y el SDK de .NET pueden ayudarnos a mejorar el rendimiento de nuestras aplicaciones con muy poco esfuerzo.
Publicado en: www.variablenotfound.com.Navegapolis
Spec-Driven Development
diciembre 24, 2025 08:53
El contexto: los problemas del vibe coding
Para entender Spec-Driven Developmen (SDD) o, hablando en nuestro idioma: desarrollo guiado por especificaciones, es bueno empezar conociendo el problema que intenta solucionar.
En febrero de 2025, Andrej Karpathy (cofundador de OpenAI y exdirector de IA en Tesla) acuñó el término vibe coding en un tweet que se hizo viral(1)
«Hay un nuevo tipo de programación que llamo ‘vibe coding’, donde te dejas llevar completamente por las vibraciones, abrazas los exponenciales, y olvidas que el código siquiera existe. […] Acepto todo siempre, ya no leo los diffs. Cuando recibo mensajes de error, simplemente los copio y pego sin comentarios, y normalmente eso lo arregla.»
Para proyectos de fin de semana o prototipos rápidos, dejarse llevar por la IA puede funcionar, pero tiene limitaciones: código aparentemente correcto, pero con bugs sutiles, arquitecturas inconsistentes, vulnerabilidades de seguridad, y la incomodidad de no conocer la lógica que implementa el código generado.
Los datos son reveladores: según Y Combinator, el 25% de las startups de su cohorte de invierno 2025 tenían bases de código generadas en un 95% por IA(2). Es impresionante, pero: ¿quién entiende y mantiene ese código?
Qué es Spec Driven Development
Spec Driven Development es, en esencia, un enfoque en el que la especificación precede y guía al código. No es un framework ni una metodología prescriptiva como scrum. Es una filosofía de trabajo que propone:
- Escribir primero una especificación clara de lo que se desea construir: objetivos, reglas de negocio, criterios de aceptación, restricciones técnicas.
- Usar esa especificación como fuente tanto para humanos como para agentes de IA.
- Generar código a partir de la spec, no de prompts improvisados.
Como lo resume GitHub en su documentación de Spec Kit: «En este nuevo mundo, mantener software significa evolucionar especificaciones. […] El código es el enfoque de última milla.»(3)
Los tres niveles de SDD
Birgitta Böckeler, de Thoughtworks, propone una taxonomía útil para entender las diferentes implementaciones(4):
- Spec-first: Escribes la spec antes de codificar, la usas para la tarea en curso, y luego la descartas. Es el nivel más básico.
- Spec-anchored: La spec se mantiene después de completar la tarea y se usa para evolución y mantenimiento del feature.
- Spec-as-source: La spec es el artefacto principal. Solo editas la spec, nunca tocas el código directamente. El código se regenera desde la especificación.
La mayoría de herramientas actuales operan en el nivel spec-first, algunas aspiran a spec-anchored, y solo unas pocas experimentan con spec-as-source (como Tessl Framework).
La relación con IA: el catalizador del resurgimiento
Aunque la idea de «especificar antes de codificar» está en el origen de la ingeniería de software, SDD ha resurgido ahora por una razón específica: los LLMs necesitan contexto estructurado para generar código coherente.
Piénsalo así: cuando le das a un agente de código un prompt vago como «hazme un login», está adivinando arquitectura, patrones, validaciones y flujos de error. Cuando le das una especificación detallada que define exactamente qué debe pasar, el código resultante tiene muchas más probabilidades de hacer lo que necesitas.
La spec funciona como un «super-prompt» persistente y versionable. Como describe el equipo de Kiro (AWS): «Una especificación es una especie de super-prompt (versionado, legible por humanos).»(5)
Herramientas del ecosistema
El ecosistema de herramientas SDD está creciendo rápidamente(6):
- GitHub Spec Kit: Toolkit open source que proporciona un flujo estructurado: Constitution → Specify → Plan → Tasks → Implement. Funciona con Copilot, Claude Code y otros.
- Kiro (AWS): IDE basado en VS Code con flujo integrado de Requirements → Design → Tasks.
- Tessl Framework: Explora el nivel spec-as-source con mapeo 1:1 entre specs y archivos de código.
- BMAD Method: Usa agentes virtuales (Analyst, Product Manager, Architect) para generar PRDs y specs de arquitectura.
SDD, TDD y BDD: primos cercanos, no competidores
Si trabajas con metodologías ágiles, probablemente te preguntarás cómo encaja SDD con prácticas que ya conoces. La buena noticia: no son excluyentes, son complementarias(7).
- TDD (Test Driven Development): Tests primero. Escribes un test que falla, luego el código para pasarlo. Excelente para calidad a nivel de unidad, pero no captura el intent de producto completo.
- BDD (Behavior Driven Development): Comportamiento primero. Escenarios en formato Given-When-Then que describen cómo se comporta el sistema. Fuerte para alineación con stakeholders, pero deja decisiones técnicas abiertas.
- SDD (Spec Driven Development): Especificación primero. Define el qué y el por qué, añade un plan técnico, y descompone en tareas. La spec es el ancla que mantiene a todos (humanos y agentes) alineados.
En la práctica, puedes usar SDD para definir el feature completo, TDD para cada tarea individual, y BDD para validaciones end-to-end. Como dice Beam.ai: «SDD te dice qué y por qué. BDD verifica comportamiento en todo el sistema. TDD asegura corrección a nivel de código. Estas prácticas funcionan bien juntas.»
La tensión con Agile (y cómo resolverla)
La pregunta incómoda surge porque el Manifiesto Ágil dice «software funcionando sobre documentación extensiva», y esto contradice SDD ese principio al pedir especificaciones detalladas.
La respuesta corta es que depende de cómo lo implementes; y la respuesta larga es que SDD no propone documentación extensiva estilo waterfall. Propone especificaciones vivas, ejecutables y versionadas que evolucionan con el código. Como GitHub lo describe: «Spec-Driven Development no se trata de escribir documentos de requisitos exhaustivos que nadie lee. Tampoco se trata de planificación waterfall.» (3)
En la práctica, SDD funciona bien a nivel de feature o sprint. No estás especificando todo el producto de antemano; estás especificando la siguiente funcionalidad con suficiente detalle para que un agente de IA pueda implementarla correctamente.
Consideraciones críticas y limitaciones
Pero SDD puede no ser una bala de plata. Estos son los puntos de crítica más relevantes en la comunidad profesional:
El problema humano
Como señala Daniel Sogl en DEV Community: «El problema principal no es la IA, es el factor humano. SDD requiere que los desarrolladores especifiquen sus intenciones con precisión. […] Después de más de 10 años en desarrollo de software, rara vez he experimentado proyectos donde los requisitos estuvieran completamente formulados antes de la implementación.»(8)
Escribir buenas specs es difícil. Requiere claridad de pensamiento, conocimiento del dominio, y la disciplina de pensar antes de actuar.
Overhead vs. beneficio
Birgitta Böckeler de Thoughtworks probó varias herramientas SDD y encontró que para tareas pequeñas, el proceso era desproporcionado: «Cuando pedí a Kiro que arreglara un pequeño bug, el documento de requisitos lo convirtió en 4 ‘user stories’ con 16 criterios de aceptación […] Era como usar un mazo para romper una nuez.»(4)
SDD tiene más sentido para features medianos a grandes donde la inversión upfront se amortiza en menos correcciones posteriores.
Falsa sensación de control
Las ventanas de contexto son más grandes, pero eso no significa que la IA siga todas las instrucciones. Böckeler observó: «Frecuentemente vi al agente no seguir todas las instrucciones. […] También vi al agente excederse porque seguía instrucciones demasiado ávidamente.»(4)
Las specs ayudan, pero no eliminan el no-determinismo de los LLMs. Todavía necesitas revisar y validar.
¿Revisar markdown o código?
Algunas herramientas generan cantidades masivas de archivos markdown. Como comenta Böckeler: «Honestamente, preferiría revisar código que todos estos archivos markdown. […] Eran repetitivos y tediosos de revisar.»(4)
Una buena herramienta SDD debería proporcionar una experiencia de revisión de specs genuinamente mejor que revisar código, no peor.
Entonces, ¿merece la pena?
Como con cualquier práctica emergente, la respuesta honesta es: depende.
SDD probablemente te beneficie si:
- Trabajas regularmente con agentes de código IA
- Tus proyectos tienen complejidad media-alta
- Valoras la trazabilidad y la documentación viva
- Tu equipo puede invertir tiempo en aprender un nuevo flujo de trabajo
Probablemente no lo necesites si:
- Solo haces prototipos rápidos o proyectos personales
- Tu trabajo consiste principalmente en fixes pequeños y mantenimiento
- Prefieres un control directo y granular sobre cada línea de código
Si decides probarlo, el consejo del equipo de AI Native Dev es pragmático: «Empieza con un feature. No especifiques toda tu aplicación. Elige una funcionalidad bien entendida y escribe una spec detallada. Ve cómo rinde tu agente de IA.»(9)
Como resume el equipo de AI Native Dev: «Estamos todos descubriendo esto juntos, y los patrones que emerjan vendrán de experiencias compartidas entre cientos de equipos.»(9)
Fuentes citadas
[1]: Andrej Karpathy en X (Twitter), 2 de febrero de 2025: x.com/karpathy/status/1886192184808149383
[2]: «Vibe coding» – Wikipedia. Datos de Y Combinator: es.wikipedia.org/wiki/Vibe_coding
[3]: GitHub Blog – Spec-driven development with AI: github.blog/ai-and-ml/generative-ai/spec-driven-development-with-ai
[4]: Birgitta Böckeler, Thoughtworks – Understanding Spec-Driven-Development: Kiro, spec-kit, and Tessl: martinfowler.com/articles/exploring-gen-ai/sdd-3-tools.html
[5]: Kiro – The future of AI spec-driven software development: kiro.dev/blog/kiro-and-the-future-of-software-development
[6]: Microsoft for Developers – Diving Into Spec-Driven Development With GitHub Spec Kit: developer.microsoft.com/blog/spec-driven-development-spec-kit
[7]: Beam.ai – Spec Driven Development: The Future of Building with AI: beam.ai/agentic-insights/spec-driven-development
[8]: Daniel Sogl – Spec Driven Development: A initial review, DEV Community: dev.to/danielsogl/spec-driven-development-sdd-a-initial-review-2llp
[9]: AI Native Dev – Spec-Driven Development: 10 things you need to know about specs: ainativedev.io/news/spec-driven-development-10-things-you-need-to-know-about-specs
La entrada Spec-Driven Development se publicó primero en Navegápolis.
Koalite
Sobre velocidad y coste de desarrollo
diciembre 19, 2025 09:19
Al desarrollar software, y más cuando se trata de un producto maduro, es habitual que surga la sensación de que «antes sacábamos cambios rápido y ahora todo va más lento» y, por tanto, se proponga «contratar más gente para volver a ir rápido».
Desde fuera puede parecer que el equipo simplemente se ha vuelto menos eficiente. Desde dentro, normalmente lo que está pasando es bastante más mecánico y predecible:
- A medida que el software crece, su coste mínimo de mantenimiento y evolución sube.
- A medida que crece el equipo, la capacidad productiva media por persona decrece.
Esto, que puede parecer algo exclusivo del mundo del desarrollo, es algo que pasa en más ámbitos, como el nivel de vida de una persona o algo tan básico como organizar una habitación.
La complejidad tiene un coste
Cuando un software es pequeño, tiene pocas piezas, pocas reglas, pocas integraciones y pocos casos especiales. Cambiar algo es parecido a mover un mueble en una habitación vacía: lo haces rápido y rara vez rompes nada.
Con el tiempo el producto crece: más funcionalidades, más pantallas, más configuraciones, más clientes con necesidades distintas, más integraciones externas, más datos históricos, más restricciones.
El sistema se convierte en un conjunto de piezas que encajan entre sí. Y ese encaje tiene un precio. Ya no estamos moviendo un mueble en una habitación vacía; estamos intentando cambiar de sitio un armario ropero en una habitación llena de muebles.
En la práctica, esto se nota en tres cosas:
- Entender lo que hay cuesta más: antes podías leer una parte del código y ya. Ahora entender un cambio requiere saber cómo afecta a otras piezas.
- Hacer un cambio correctamente cuesta más : hay más validaciones, más tests, más revisiones, más compatibilidad hacia atrás, más escenarios que no puedes romper.
- Los errores se vuelven más probables y más caros: no porque la gente programe peor, sino porque hay más interacciones posibles. Además, cuando aparece un bug, cuesta más investigar su origen.
Si lo llevamos al nivel de vida de una persona, pasa algo parecido.
Si vives con tus padres, llevas una vida sencilla y no necesitas muchas cosas, tu coste fijo es bajo y puedes llegar a fin de mes sin problemas con poco dinero. A medida que tu vida se va complicado, y te compras una casa, tienes un hijo o te compras un coche, tu coste fijo va aumentando y cada vez necesitas más dinero para llegar fin de mes.
Esto es lo que pasa en software: cuando es sencillo, un cambio puede costar un par de días, pero cuando va ganando en complejidad, ese mismo cambio puede requerir un par de semanas para poder tener en cuenta todas las interacciones con el resto del sistema.
Es una consecuencia natural de tener más cosas funcionando y más cosas que no puedes romper.
Escalar el equipo ayuda, pero con rendimientos decrecientes
Cuando el coste sube la reacción típica es: «contratemos más gente». Es algo que ayuda y tiene un impacto positivo. Pero hasta cierto punto.
Hay quien piensa que si 2 personas producen 10, aumentando a 4 producirán 20. O producirán 10, pero en la mitad de tiempo. Por desgracia, no es tan sencillo, y, en general, al aumentar el número de personas, la productividad media por persona irá disminuyendo.
¿Por qué disminuye la productividad por persona al aumentar el número de personas?
Hay dos motivos principales.
La falta de contexto. Una persona nueva puede ser muy buena, pero empieza con desventaja:
- No conoce el producto en detalle.
- No conoce los “porqués” históricos (decisiones pasadas, limitaciones, clientes clave).
- No conoce los riesgos escondidos (lo que no se debe tocar sin cuidado).
Al principio, esa persona necesita tiempo de formación y, además, tiempo de otras personas para ayudarle: explicaciones, revisiones, acompañamiento, correcciones. Con el tiempo se convierte en productiva, pero no es inmediato.
El coste de coordinación interno del equipo.
Cuando un equipo es pequeño pasa mucho tiempo junto, hay pocas tareas abiertas en paralelo, y todo el mundo está al tanto de todo. Al ir creciendo esto cambia: aparecen más reuniones, más tareas en paralelo que dependen unas de otras, más necesidad de alinear criterios (qué se hace, cómo, etc.).
Aunque se pueda trabajar en más frentes en paralelo, cada iniciativa individual suele avanzar más lento porque necesita más coordinación y aumenta el coste de comunicación.
Si volvemos a compararlo con el nivel de vida, es similar a lo que ocurre con los impuestos. Supongamos que cuando tenías una vida sencilla, con 12.000€ brutos al año conseguías 1.000€ netos al mes y te podías apañar. Podrías pensar que cuando la complejidad de tu vida aumenta te basta con aumenta linealmente tus ingresos, pero no es así: si duplicas tu ingresos y ganas 24.000€ brutos al año, mensualmente sólo recibes 1.600€. Los siguientes 12.000€ no han multiplicado por dos tu capacidad de asumir costes, sino sólo por 1.6.
Algo parecido ocurre al incorporar personas a un equipo. Duplicar el tamaño del equipo no multiplica su capacidad de producción por 2, sino por un factor menor.
Conclusiones
Es necesario entender que cuando aumenta la complejidad del software los cambios cuestan más, no porque el equipo sea menos competetente, sino porque, sencillamente, los cambios son más difíciles y costosos de hacer.
Contratar más gente ayuda, pero es necesario asumir un coste inicial de formación y un coste de coordinación creciente, por lo que no cabe esperar un crecimiento de la productividad lineal con respecto al número de personas.
Para recuperar la velocidad hay que tener en cuenta otros factores, como reducir la complejidad simplificando el software, eliminando casos especiales, automatizando procesos y, sobre todo, teniendo unas prioridades claras para evitar que unas tareas acaben compitiendo con otras.
Si entendemos que el software tiene un coste fijo creciente y que los equipos tienen rendimientos decrecientes al crecer, el foco de la conversación cambia. Ya no es «¿por qué somos más lentos?», sino «¿qué complejidad estamos acumulado? ¿la necesitamos? ¿cómo la vamos a gestionar?».
Una sinfonía en C#
¿Cómo conectar Kakfa-UI con Event Hubs de Azure?
diciembre 02, 2025 12:00
“Introducción”
Si usamos Eventhubs de Azure como broker Kafka, y queremos usar Kafka-UI para monitorizar los topics, tenemos que tener en cuenta algunas cosas para que funcione. Hablando siempre de autenticación utilizando SASL_SSL con mecanismo PLAIN. (Esto no funciona para Managed Identity).
En principio sabemos que podemos definir un connection string SAS para conectarnos a Event Hubs, pero Kafka-UI no soporta directamente este formato, por lo que tenemos que hacer algunos ajustes.
KAfka en generar no soporta este formado, sino que hay que hacer un mapeo de los valores del connection string a las propiedades que Kafka espera, más específicamente en el usuario y password, además de protocolo de comunicación.
Configuración de Client Kafka
Para conectar un cliente Kafka a Event Hubs, tenemos que mapear los valores del connection string a las propiedades de usuario y password. Pero primero hay que configurar:
- Protocol: SASL_SSL
- Mechanism: PLAIN
Y luego en las propiedades de autenticación:
- Username: $ConnectionString
- Password: Endpoint=sb://.servicebus.windows.net/;SharedAccessKeyName=;SharedAccessKey=;EntityPath=
El EntityPath es opcional, y solo si queremos conectarnos a un Event Hub específico. Si no se especifica, se puede acceder a todos los Event Hubs dentro del namespace.
Básicamente el username es el literal $ConnectionString (con el signo $) y el password es el connection string completo.
Conectar Kafka-UI
En el caso de Kafka-UI tenemos un truco adicional, que sería agregar al user name un $ adicional al inicio, quedando así:
- Username: $$ConnectionString
- Password: Endpoint=sb://.servicebus.windows.net/;SharedAccess
Esto en la propiedad KAFKA_CLUSTERS_0_PROPERTIES_SASL_JAAS_CONFIG (reemplazar el 0 por el índice del cluster que estemos configurando).
En el caso de un docker-compose.yml, quedaría algo así:
version: '2'
services:
kafka-ui:
image: provectuslabs/kafka-ui:latest
ports:
- 9999:8080
environment:
- KAFKA_CLUSTERS_0_NAME=azure
- KAFKA_CLUSTERS_0_BOOTSTRAPSERVERS=xxxx.servicebus.windows.net:9093
- KAFKA_CLUSTERS_0_PROPERTIES_SECURITY_PROTOCOL=SASL_SSL
- KAFKA_CLUSTERS_0_PROPERTIES_SASL_MECHANISM=PLAIN
- KAFKA_CLUSTERS_0_PROPERTIES_SASL_JAAS_CONFIG=org.apache.kafka.common.security.plain.PlainLoginModule required username='$$ConnectionString' password='Endpoint=sb://<NAMESPACE>.servicebus.windows.net/;SharedAccessKeyName=<KEY_NAME>;SharedAccessKey=<KEY_VALUE>';
El connection string tiene que tener scope del namespace (lo que sería el broker de Kafka).
Especial cuidado al doble $ en el username y al ; final
Nos leemos.
Arragonán
Viviendo en el péndulo. Hasta la vista Genially
octubre 13, 2025 12:00
Tras casi 4 años, esta fue mi última semana en Genially. Una decisión que me costó mucho tomar tanto por motivos personales, con un ambiente de compañerismo en la compañía que creo que no es habitual en otros lugares que tienen cierta escala y haber construido lazos con un buen puñado de personas; como por motivos profesionales, con unos cuantos desafíos que se venían a corto y medio plazo en los que sé que hubiera disfrutado y aprendido.
En este tiempo, mi rol en la empresa se fue transformando poco a poco casi sin darnos cuenta, primero influenciando solo a nivel de tecnología y terminando haciéndolo a nivel de producto, negocio y operaciones. Hubo algo que fue una constante: vivir en el péndulo entre individual/team contributor y el management.
Incorporación
Entré casi por casualidad. Conocí a Chema, CTO de Genially, unos años antes en una Pamplona Crafters y mantuvimos el contacto vía redes sociales (cuando tuiter aún molaba). Tiempo después, hablamos por otro tema y me propuso explorar si tenía sentido incorporarme. La compañía venía de crecer mucho y vieron que podía asumir un rol que resultase complementario.
Justo era un momento en el que empezaba a sentir que necesitaba un cambio profesional, pero quería estar seguro de mi siguiente paso. Así que tras haber hecho el proceso de selección, nos tomamos un par de meses y tuvimos varias conversaciones hasta que finalmente me incorporé a la compañía.
Plataforma y organización
Entré con un rol de Platform Lead, por lo que mi responsabilidad iba a ser ayudar a los equipos de producto a que pudieran enfocarse en tener impacto, tratando de mejorar la experiencia de desarrollo y la efectividad de los equipos. Como bonus, también iba a echar una mano en cuestiones más organizativas.
Aunque este era un rol de liderazgo, no había un equipo dedicado, de modo que iba a tener que influir, colaborar con distintos equipos y empujar algunas iniciativas por mi cuenta.
Sobre el trabajo de plataforma
Una vez hecho el onboarding, empezar a tener algunas iniciativas ya lanzadas y conociendo más la compañía, traté de aterrizar una serie de metas:
Las iniciativas y actividades de plataforma deben facilitar la Developer Experience y ayudar a los equipos en distintos aspectos:
- Reducir su carga cognitiva, que se enfoquen en complejidad intrínseca y no en la extrínseca, potenciando la germana (generando aprendizaje, construyendo esquemas o automatizando su uso)
- Habilitar actitudes data-informed en la toma de decisiones
- Aportar la mayor autonomía y empoderamiento posibles
- Tratar de ser lo más eficientes en cuestiones de costes económicos
- Dar fiabilidad, que las herramientas apenas fallen
Metas que traté de tener en cuenta, definiendo e implantando prácticas, procesos y herramientas, automatizando tareas, creando documentación… Y darles seguimiento unas veces de manera cuantitativa y otras de forma cualitativa.
Algunas de las iniciativas más relevantes fueron estas:
- Actuar como puente entre el equipo de infraestructura y los equipos de producto para acelerar la implantación del stack de observabilidad de Grafana (Loki, Mimir, Tempo).
- Formalizar la redacción de postmortems blameless tras incidencias que afecten al servicio junto a CTO y VP de ingeniería, para fomentar el aprendizaje sistémico.
- Apoyar al equipo de Design System con distintas actividades.
- Ayudar en la introducción de Snowplow + Amplitude para la instrumentación de producto colaborando con el equipo de data y los primeros equipos de producto involucrados.
- Introducir el uso de Turborepo en el monorepo para simplificar el proceso de build.
- …
A nivel organizativo
Durante esos primeros meses se estaba planteando una reorganización del área de desarrollo de producto bastante importante. Básicamente era pasar de una estructura de squads que se organizaba de forma recurrente a una basada en líneas de trabajo que tuvieran continuidad en el tiempo.
Esto fue algo en el que me involucraron aún sin tener mucho contexto junto al resto de managers de tech y producto, en parte venía bien tener a alguien con mirada limpia aunque en ocasiones pudiera pecar de ingenuo, para cuestionar supuestos y detectar disonancias.
En aquel entonces me resultó muy útil que alguna de la gente involucrada en la reorganización estuviera hablando en términos de Team Topologies, porque nos ayudaba a tener un lenguaje común. Eso lo terminamos enfrentando con un ejercicio de Context Mapping (en un par de eventos charlé sobre ello), donde representamos buena parte del funcionamiento de la compañía para ver el encaje de equipos respecto a la situación actual.
Este ejercicio sirvió para completar la foto real a la que íbamos, e incluso permitió detectar potenciales problemas de bounded contexts en los que había muchas manos y algunas en las que había muy pocas. Así que cuando con el paso del tiempo surgieron algunos problemas relacionados, no nos pilló tan por sorpresa.
Además, institucionalizamos el dar seguimiento a lo que surgía de las retros de los equipos, ya que se estableció como práctica que se documentase por escrito al menos lo más destacado de ellas y las acciones que surgieran. Esta práctica se mantiene a día de hoy, y resulta muy útil a la capa de management como complemento a los 1:1s para detectar fricciones y puntos de mejora.
Mucho de esto y algunas cosas más, las compartí en la charla Desarrollo de producto en una Scale-Up precisamente en la Pamplona Crafters 2024.

Volviendo a hacer producto (interno)
Tras un año, mi foco cambió a ser algo más todoterreno. Por un lado, ya tenía bastante controladas las dinámicas en el área de desarrollo de producto y a nivel de plataforma había aún puntos de mejora en los que iba trabajando, pero estábamos ya más en una fase de mejora continua y constante, además el equipo de infraestructura seguía introduciendo grandes mejoras. Mientras tanto, en otras áreas de la compañía se identificaban problemas mayores con los que creíamos que podía aportar más.
Ventas
Uno que terminó surgiendo fue en el equipo de ventas, al que había que buscarle solución de forma prioritaria, ya que ninguna de las líneas de trabajo a priori tenía foco en ese tema. Teníamos un proceso interno ineficiente y propenso a errores que terminaban sufriendo clientes High Touch de gran tamaño: muchos emails y llamadas de coordinación, uso de spreadsheets de gestión, tiempos de espera por parte de clientes y account managers, etc.
Para solventar el problema se decidió montar un squad específico moviendo a algunos perfiles técnicos desde algunas líneas de trabajo, y como no queríamos sacar de foco a product managers terminé involucrado en la fase de discovery para abordarlo.
Así que tocó entender los problemas que el equipo de ventas se estaba encontrando y, junto a compañeras de customer experience, entrevistarnos con clientes y gente del área de ventas. A partir de ahí, documentar el impacto que estaba teniendo, definir un primer alcance del MVP usando un user story map y preparar un kick-off para tener tanto al squad, stakeholders y el resto de la compañía alineados.
El squad trabajó en una herramienta que diera mayor autonomía a esos clientes de gran tamaño, permitiendo a account managers mantener el control y darles seguimiento. Y en mi caso, aunque no tiré ni una línea de código y que luego me quedase acompañando al squad de lejos casi como un stakeholder más, me lo pasé como un enano volviendo a participar en hacer producto en fases iniciales.
Creativo
Tiempo más tarde, nos encontrarnos otro problema importante en el área de creativo. Uno de los valores que ofrece Genially a las personas usuarias son las plantillas diseñadas por este equipo. Nos encontramos con un problema de atasco en la publicación de nuevas plantillas y cambios en las existentes que antaño no ocurría, el producto había evolucionado de un modo en el que terminó afectando en la operativa diaria de este equipo.
Esto es porque una vez diseñadas, existía un cuello de botella en el proceso de publicación tanto en el producto como en la web pública. Esta ineficiencia en el Go to Market provocaba tardar más tiempo en recuperar la inversión, era propenso a errores y frustraba a las personas de ese equipo.
Al final era un problema para el que la perspectiva Lean encajaba como anillo al dedo: Identificar el valor, mapear el flujo de trabajo, mantener un flujo continuo, aplicar sistema pull y buscar la mejora continua. Para lo cual se decidió crear de nuevo un squad que se enfocara en esta área.
Una vez analizado y mapeado el journey principal que queríamos resolver, habiendo identificado los distintos hand-offs y limitaciones de las herramientas, planteamos crear un nuevo backoffice diseñado para habilitar mayor autonomía y que simplificase su proceso. De ese modo podríamos sustituir de forma incremental el backoffice legacy, un CMS y un par de spreadsheets de gestión.
Para acelerar el proceso de publicación introdujimos: soporte i18n, gestión de estados, uso de IA generativa, mejoras en las validaciones… Además de crear un servicio que pudiera consumirse desde el producto y la web, cosa que evitaba el uso de herramientas externas y, a nivel técnico, simplificaba la infraestructura y la mantenibilidad futura.
Una vez eliminado ese cuello de botella, que con la combinación del trabajo del squad con el equipo creativo pasó de un retraso de 4 meses a estar al día, nos centramos en mover y mejorar el resto de procesos que se soportaban aún en el legacy en esta nueva herramienta, y en el camino colaborar con uno de los equipos de producto para introducir algunas mejoras conjuntamente.
Operaciones y tech
Aproximadamente el último año en Genially mi rol terminó pivotando de manera oficial a trabajar con foco en las operaciones internas de la compañía. Esto significaba estar en un punto medio entre tecnología, producto, negocio, organización y su potencial impacto en la operativa diaria de cualquier área de la compañía. Esto implicaba mucha amplitud y normalmente menor profundidad, mucha comunicación, intentar promover iniciativas que tuvieran sentido o frenar las que aparentemente necesitasen reflexionarse más, identificar posibles problemas entre áreas de forma prematura, moverme todavía más habitualmente entre diferentes grados de abstracción, etc.
Siempre con una perspectiva de desarrollo de producto, durante ese tiempo tuve oportunidad de trabajar de nuevo y esta vez mucho más involucrado con el área de ventas y desarrollo de negocio; además de empezar a hacerlo también con las de financiero, personas, soporte y comunidad.
Trabajando con más áreas
Con el área de ventas empezamos a trabajar en hacer crecer el MVP que arrancamos antaño, soportando nuevas casuísticas primero y luego acercando e integrando esta herramienta con el CRM que se usa en la compañía. En mi caso había estado involucrado en el día a día de la línea de trabajo que lo evoluciona, con un rol de facilitador y ocasionalmente de desatascador.
Junto a las áreas de financiero y personas hicimos pequeñas iniciativas coordinadas con líneas de trabajo de producto, aunque algunas más ambiciosas se quedaron en el tintero porque el coste de llevarlas a cabo las hacían inviables al menos en el medio plazo.
Con soporte empecé a trabajar muy de cerca, ya que había una tormenta perfecta de cambios en el producto, iteraciones de negocio, atasco en los tiempos de respuesta y degradación de la experiencia de cliente.
Lanzamos varias acciones para solventar la situación: mejorar flujos en el chatbot, rehacer la integración con la herramienta de soporte para enriquecer la información de clientes y mejorar la gestión de colas, introducir automatizaciones, contratar e integrar a un proveedor para pasar a tener un chat basado en agentes de IA que escalase sólo casos complejos, etc. Una vez recuperada una situación de normalidad pudimos entrar en un modo de mejora continua en soporte, y poder dedicar más tiempo a iniciativas relacionadas con comunidad.
Y en medio de todo esto apoyar en ajustes organizacionales, tanto a nivel de desarrollo de producto como en el resto de áreas; y en iniciativas transversales, por ejemplo y para sorpresa de nadie, últimamente con foco en un par relacionadas con IA generativa.

Conclusión
Aunque al inicio costó un poco ver cómo gestionar ese tipo de rol pendular en el que a veces era difícil manejar la cantidad de cambios de foco y de niveles de abstracción, se me dio siempre confianza y autonomía. Finalmente me sentí muy cómodo con ese tipo de responsabilidades.
Me permitió poder influir a nivel organizativo como un manager primero a nivel de área y luego tratar de hacerlo a nivel de compañía, aunque sin las responsabilidades de gestión de personas. Y de vez en cuando poder ejecutar trabajo directamente por ejemplo programando, documentando o investigando de forma autónoma o colaborando con más personas en equipo.
Tras tener la oportunidad de trabajar con tanta gente diferente y variedad de áreas en el contexto de una scale-up, cierro esta etapa en Genially habiendo crecido mucho profesionalmente y con un montón de aprendizajes: técnicos, organizativos, de personas, de negocio… y siendo un fan de la marca y la compañía.
Y ahora ¿qué?
Toca arrancar una aventura nueva que no esperaba, uno de esos trenes que sientes que son una gran oportunidad que tienes que tomar, pero eso lo cuento un poco más adelante en otro post.
Juanjo Navarro
LinkBridge, gestor de enlaces
septiembre 25, 2025 05:46
¡He creado una extensión para navegador!
Este verano, aprovechando las vacaciones, he creado una extensión para navegador que puedes utilizar si te apetece.
Se llama LinkBridge y es un gestor de enlaces para que puedas acceder fácilmente a las webs que utilizas más frecuentemente.
Te dejo un vídeo de su uso y los enlaces de descarga y después te cuento algo más sobre ella.
Algunos otros navegadores pueden usar las extensiones de Chrome o Firefox.
De dónde viene la idea
Hace tiempo que venía usando como gestor de enlaces frecuentes en el navegador el software Flame.
Software de este tipo hay mucho, algunos muy populares, pero a mi me gusta Flame por su estilo minimalista tanto en lo visual como en lo funcional.
El problema de Flame es que es una aplicación que tienes que instalar en tu propio servidor, lo cual obviamente no está al alcance de muchas personas.
Pensé que estas funciones (especialmente las que yo usaba, que no son todas) se podrían cubrir perfectamente desde una extensión del navegador que no requiriese montar nada en nuestro propio servidor.
Funciones de la extensión
Las funciones que he implementado son las principales (y las que yo uso) del software Flame:
- Tus enlaces aparecen cada vez que abres una nueva pestaña del navegador
- Puedes agrupar los enlaces en grupos temáticos con dos niveles: Aplicaciones (de mayor tamaño) y Bookmarks.
- Soporte de temas, tanto claros como oscuros
- Exportación e importación de los enlaces
Acceso al código fuente
El código fuente (por si te interesan estas cosas) está disponible en GitHub: LinkBridge en GitHub
¡Espero que te guste y te sirva si te animas a probarla!
Blog Bitix
Novedades y nuevas características de Java 25
septiembre 19, 2025 07:00
Habitualmente publicaba un artículo por cada versión de Java, pero teniendo en cuenta que para producción es recomendable usar preferentemente las versiones LTS estoy prefiriendo publicar uno en cada versión LTS con el acumulado de características de la versión anterior. En este caso de Java 25 como nueva LTS que sucede a Java 21.
Meta-Info
¿Que es?
Planeta Código es un agregador de weblogs sobre programación y desarrollo en castellano. Si eres lector te permite seguirlos de modo cómodo en esta misma página o mediante el fichero de subscripción.
Puedes utilizar las siguientes imagenes para enlazar PlanetaCodigo:
![]()
![]()
Si tienes un weblog de programación y quieres ser añadido aquí, envíame un email solicitándolo.
Idea: Juanjo Navarro
Diseño: Albin
Fuentes
- Arragonán
- Bitácora de Javier Gutiérrez Chamorro (Guti)
- Blog Bitix
- Blog de Diego Gómez Deck
- Blog de Federico Varela
- Blog de Julio César Pérez Arques
- Bloggingg
- Buayacorp
- Coding Potions
- DGG
- Es intuitivo...
- Fixed Buffer
- Header Files
- IOKode
- Infectogroovalistic
- Ingenieria de Software / Software Engineering / Project Management / Business Process Management
- Juanjo Navarro
- Koalite
- La luna ilumina por igual a culpables e inocentes
- Made In Flex
- Mal Código
- Mascando Bits
- Metodologías ágiles. De lo racional a la inspiración.
- Navegapolis
- PHP Senior
- Pensamientos ágiles
- Picando Código
- Poesía Binaria
- Preparando SCJP
- Pwned's blog - Desarrollo de Tecnologia
- Rubí Sobre Rieles
- Spejman's Blog
- Thefull
- USANDO C# (C SHARP)
- Una sinfonía en C#
- Variable not found
- Yet Another Programming Weblog
- design-nation.blog/es
- info.xailer.com
- proyectos Ágiles
- psé
- vnsjava